
Bonjour tout le monde,
L'été approche à grands pas et j'espère que vous pourrez en profiter tous comme j'en ai profité la semaine dernière (soleil et moustiques été au rendez-vous ![]() ).
).
Du coup je n'ai pas donnée beaucoup de nouvelle ces dernières semaines.
Pour ceux qui ont suivie le développement de la version beta1, j'ai changé de situation professionnelle durant cette période ce qui avait provoqué des ralentissements dans le développement.
Et malheureusement comme beaucoup de monde durant le confinement, ma situation a encore changée. Et quand je dis changé, ce n'est pas pour une meilleure situation ![]() . Cependant, le développement de Soosyze CMS continue
. Cependant, le développement de Soosyze CMS continue ![]()
J'ai publié la feuille de route de la bêta2 fin mai dernier et il y a eu déjà pas mal d'ajout et de modifications depuis. Je n'ai pas forcement voulu faire des captures d'écrans pour vous teaser un peu.
Mais après réflexion, je vais quand même vous présenter l'avancement de projet avec quelques screens ^^.
Lors de mes échanges avec quelques collègues de boulot à Lyon, nous parlions de l'importance d'utiliser des bibliothèques graphiques « clé en main ». Ces bibliothèques réduises considérablement le développement d'une application en nous déchargeant du front (l'aspect graphique) pour nous consacrer sur le back (le coté « métier » de l'application).
À l'époque ils nous avaient imposé Semantics UI. Cette bibliothèque très complète, moderne et avec un grand nombre de composant faisaient parfaitement l'affaire.
Ayant travaillé pendant plusieurs années avec Bootstrap j'ai avancé l'idée que l'utilisation de Semantic UI n'est pas un bon choix pour des applications grands public car, celle-ci est une véritable machine à gaz.
Dans le contexte dans lequel nous l'utilisions (application interne) elle convenait parfaitement, mais pour des applications qui visent un large public (application externe) celle-ci est très gourmande en bande passante et est difficilement personnalisable (après, libre à vous de l'utiliser ou pas).
Et je me suis rendu compte qu'il est difficile d'expliquer à des gens qui ont toujours eu une connexion potable, qu'il existe encore que de grandes zones ou le réseau est vraiment mauvais en France.
Pour vous donner un ordre d'idée en 2007 j'ai eu une ligne internet pour la première fois.
Jusqu'en 2018 ma connexion fût de 125ko/sec et il a fallut attendre plus de 10 ans pour avoir un débit à 2Mo seconde alors que ma maison n'est pas très loin du nœud de raccordement.
Je vous avoue que je suis plutôt satisfait car, aujourd'hui je peux regarder une vidéo 720p sans que ça rame ![]()
Mais quand je raconte cette histoire à mes collègues Lyonnais je peux vous dire qu'ils en rigolent encore car cette connexion est dérisoire pour la plupart d'entre eux.
Rien que la semaine dernière j'étais au bord de la méditerranée à quelques kilomètres de Perpignan et le réseau est désastreux, que ça soit pour les riverains ou même les commerçants qui n'arrivent pas à utiliser leur Terminal de paiement électronique.
Et encore là je vous parle uniquement de la France, je vous laisse imaginer les écarts avec l'Amérique du Sud, l'Afrique, l'Inde et une bonne partie de l'Asie (et j'en oublie).
À partir de là, je vous laisse faire vos propres recherches sur ce sujet, car je pourrais vous en parler des heures ^^' Je pense même écrire un article dédié sur le gras data (*utilisation abusive de ressources pour le fonctionnement d'une application web) et de ses conséquences désastreuses sur l'environnement et des inégalités qui en découlent.
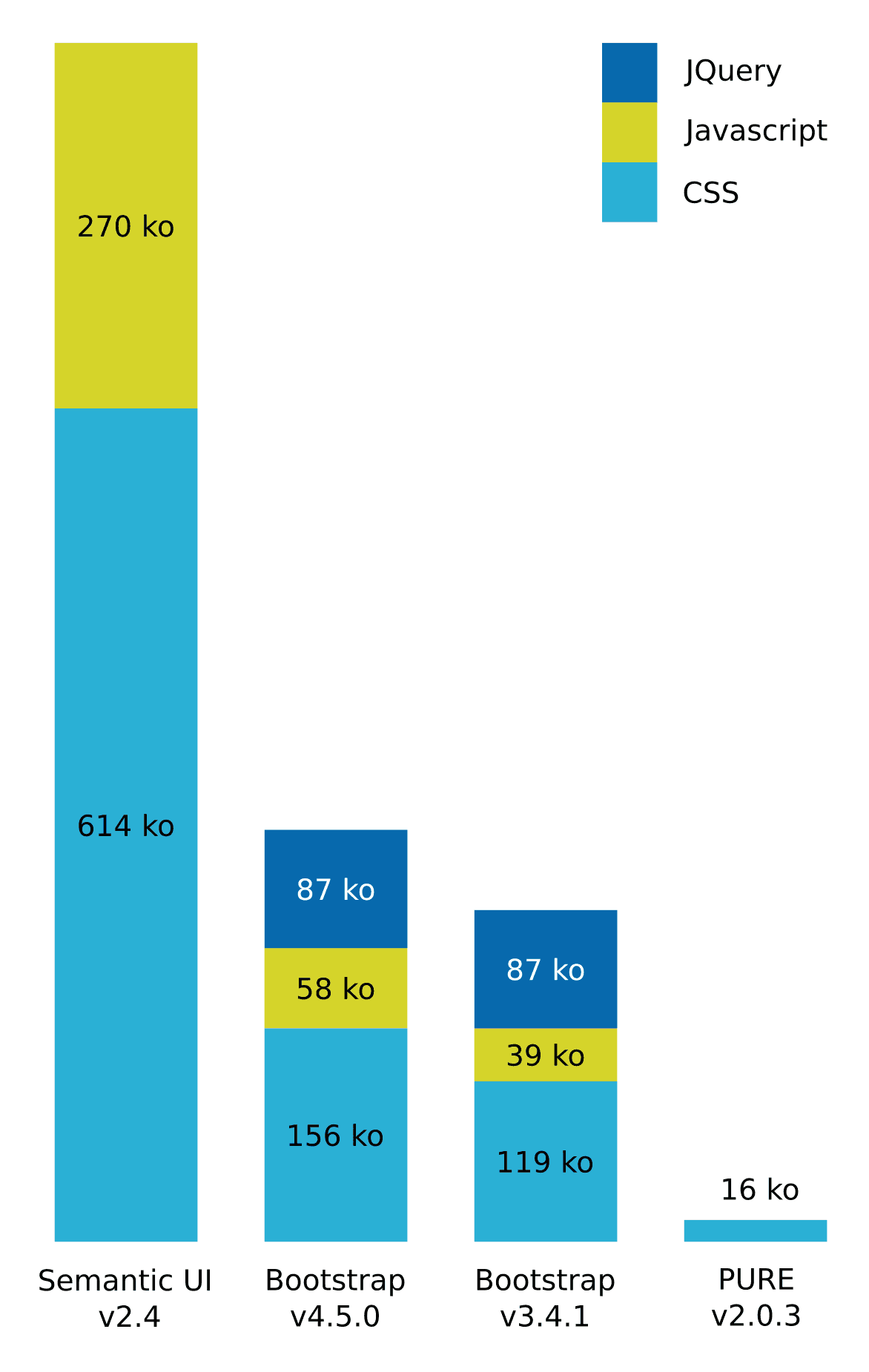
Surtout que les ressources qui consomment le plus de bandes passantes sont les vidéos et les images, alors autant faire un effort lorsqu'il s'agit du style du site (la base quoi).
Bref , j'ai réfléchie à un moyen de réduire ces ressources en cherchant des alternatives. Il en existe un grand nombre comme PURE CSS ou Milligram pour les plus connues qui cherche à fournir un type d'affichage le plus léger possible.
Cependant, aucunes ne cochent toutes les cases de mes besoins. Alors, 2 choix s'offre à moi, soit je complète mon besoin à partir de l'une de ces bibliothèques, mais je suis dépendant d'un code qui ne m'appartient pas. Soit je repars de zéro et fais du 100 % costume.
Ayant déjà fait ça pour Soosyze framework et Querflatfile je me suis dit qu'il n'est pas aberrant d'aller jusqu'au bout de ma démarche et d'avoir un ensemble d'outils étudiés et créés pour Soosyze CMS.
Alors, certes, il y a des inconvénients et j'entends encore mes profs d'université qui nous rabâche de ne pas réinventer la roue XD. Mais ce travail m'a surtout permis d'apprendre certains détails qui m'échappaient en CSS (comme les flex box, entre autres).
Donc je suis parti de mes précédentes expériences en m'inspirant de Semantic UI et de Bootstrap avec pour axe de réflexion :
Et voilà comment est née Soosyze CSS (nom pas encore définitif). Cette nouvelle bibliothèque CSS avec une petite pincée de JS Vanilla pèse avec normalize.css pour le moment 1ko de JS et 17ko de CSS minifié.
Coté CSS elle gère :
Et coté JS :
Un bon nombre des composants qui composeront cette nouvelle bibliothèque provient de composants déjà présent dans le thème d'administration, donc c'est plus une mise en forme du travail déjà présent que j'ai complété avec les prochains besoins de Soosyze CMS.
La première version devrait être disponible d'ici fin juin avec une petite page web de présentation, de la documentation et des exemples de codes pour chaque cas:)
Vous l'aurez compris, cette nouvelle bibliothèque est prévue pour le thème d'administration, mais pas que. Les composant Js seront utilisés également pour le thème public.
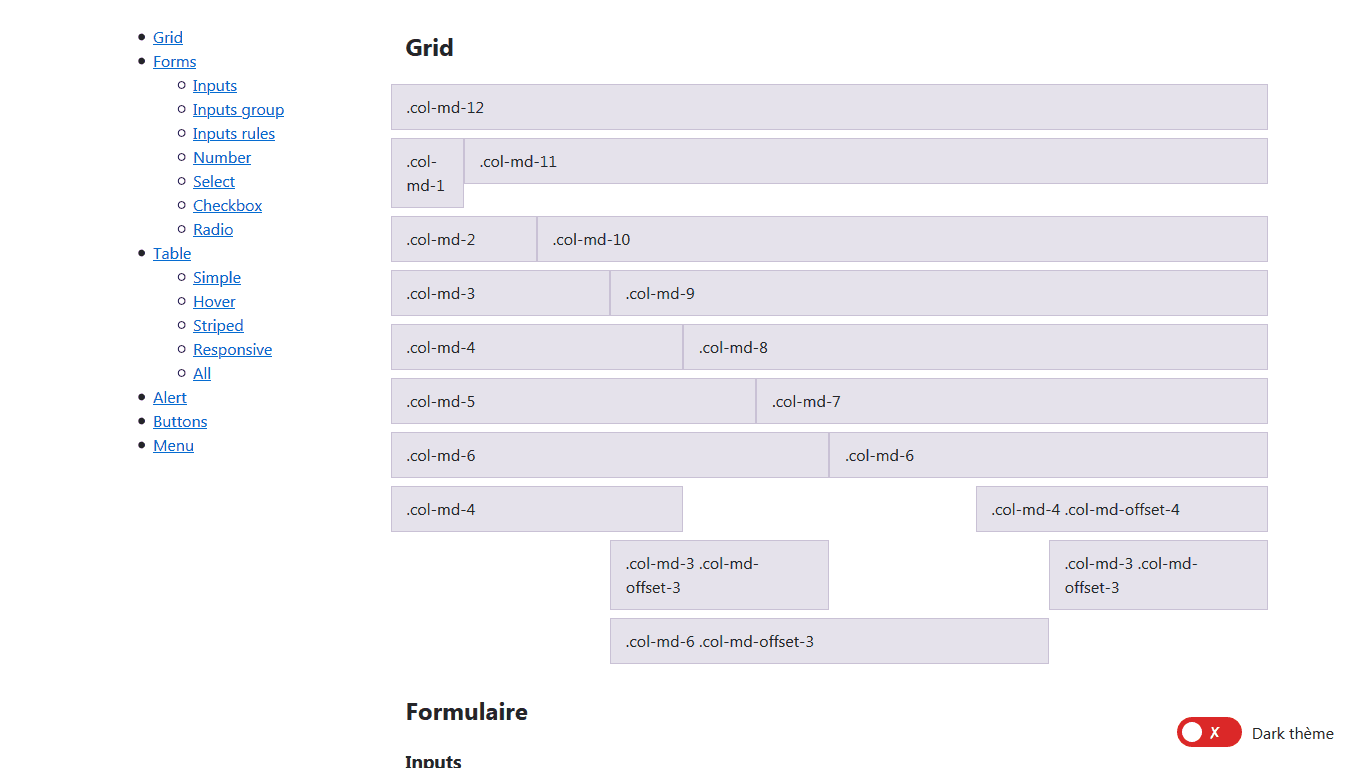
Voici la dernière version du nouveau thème d'admin, il n'est pas encore fini, mais il est sur de bon rail :
Le service de template ajoutera une classe CSS à utiliser à la balise body pour spécifier au thème d'utiliser son thème dark.
Le thème dark n'est pas forcement disponible sur tous les thèmes.
Cette option est activable pour les thèmes d’administration.
Séparations des thèmes d'administration et public.
Maintenir un thème pour l'administration est particulièrement chronophage.
Maintenant seul les thèmes qui ont l'option admin activé dans leur fichier composer.json peuvent être utilisés comme thème d'administration.
Ce nouveau module apporte une page comportant l'ensemble des informations sur votre application.

Dans cette première version, le dashboard affiche :
De plus, vous pouvez exécuter la tâche CRON via une action sur le dashboard.
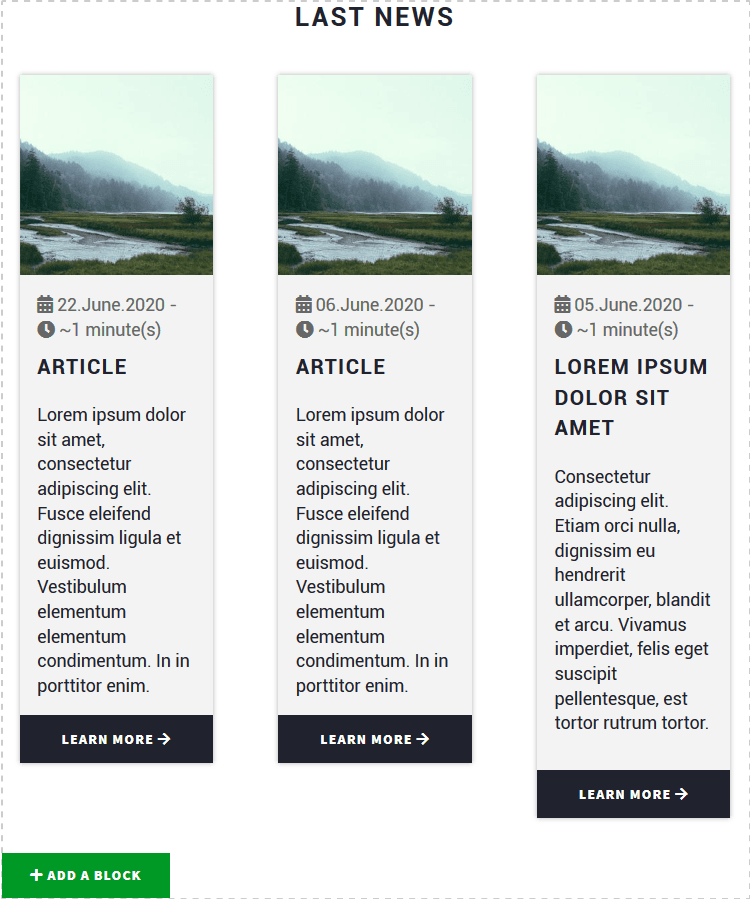
Vous allez pouvoir utiliser les nouveaux blocs dédiés au blog, vous pourrez ainsi afficher vos news directement sur votre page d'accueil.
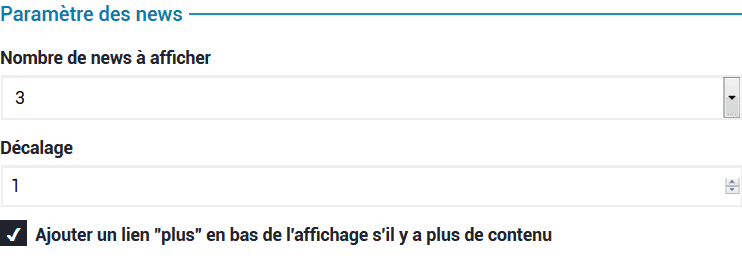
Et GROSSE évolution, les blocs dynamiques sont maintenant configurables.
C'est-à-dire que quand vous ajouterez un bloc de news vous aurez la possibilité de configurer le nombre de news à afficher, son décalage et si vous souhaitez afficher un lien « plus » en bas de l'affichage. Vous pourrez ainsi créer un affichage un peu plus personnalisé comme suis :
Autre exemple les blocs de menu :
Lorsque vous ajoutez un bloc de menu et que vous vous êtes trompé, vous êtes obligé de supprimer le bloc puis d'en rajouter un autre. Avec les configurations vous pouvez juste choisir quel menu afficher :)
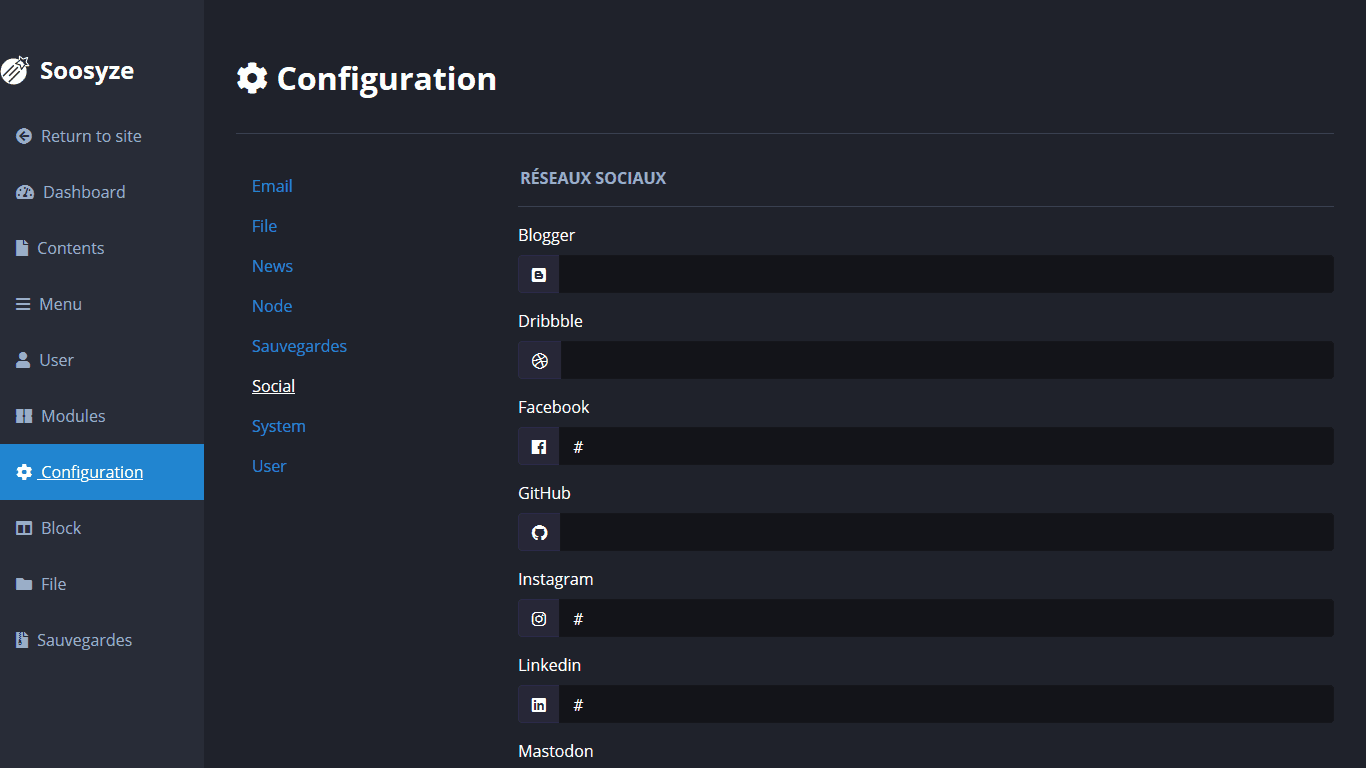
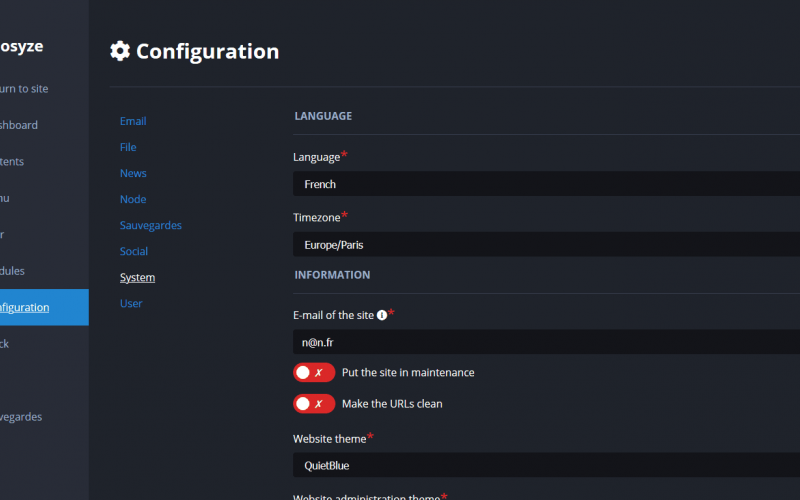
Les utilisateurs ayant du mal à intégrer leurs réseaux via le bloc dédié, nous avons décidé de le rendre dynamique avec une interface dans les configurations.
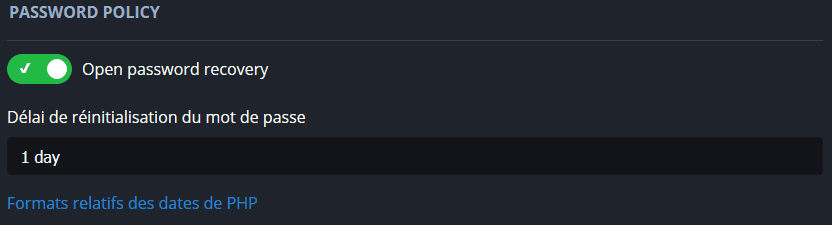
L'administrateur peut choisir un délai de réinitialisation du mot de passe avec pour valeur par défaut un jour.
Le délai doit être strictement positif (1 minute, 1 jour, 1 mois...)
Les formats de relatifs des dates de PHP doivent être utilisées pour ajouter un délai.
Le délai est obligatoire si le formulaire de réinitialisation du mot de passe est activé.
Cette nouvelle option offre un peu plus de sécurité pour vos utilisateurs.
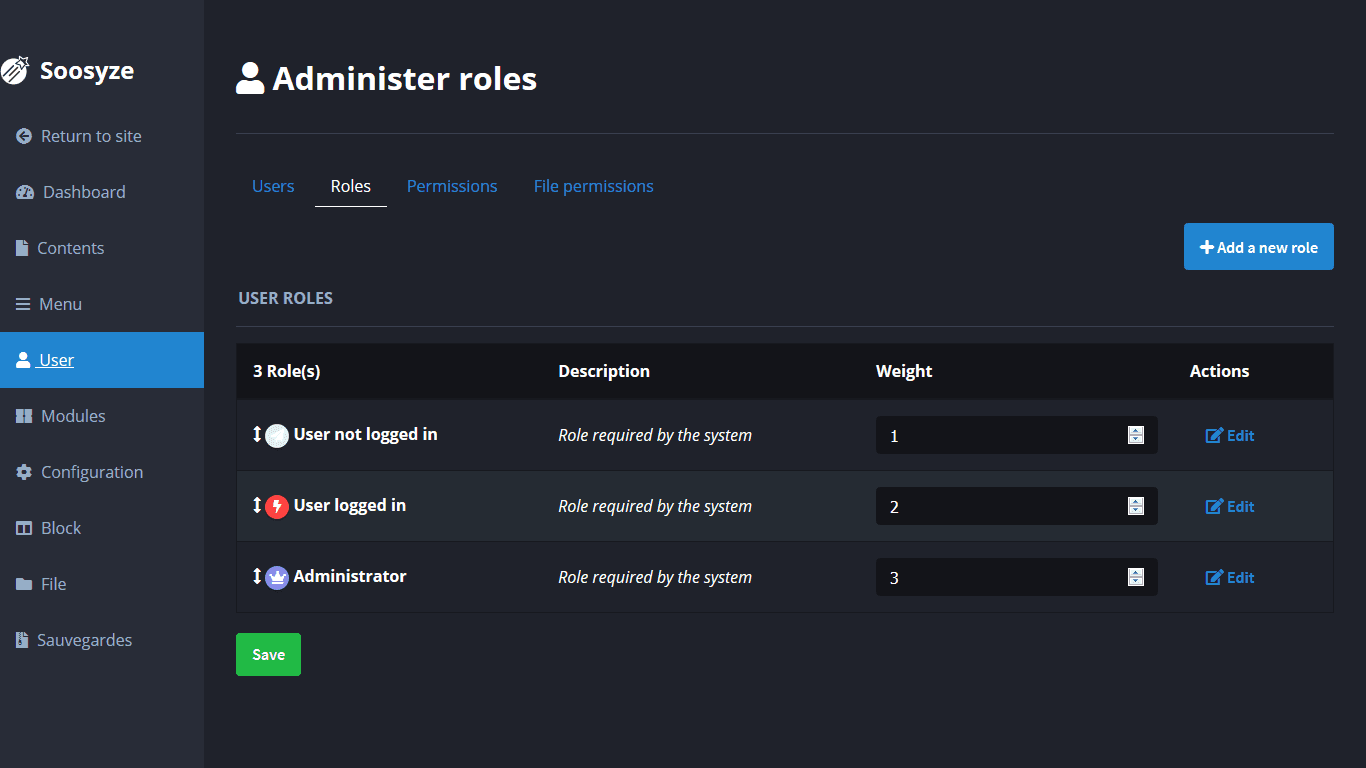
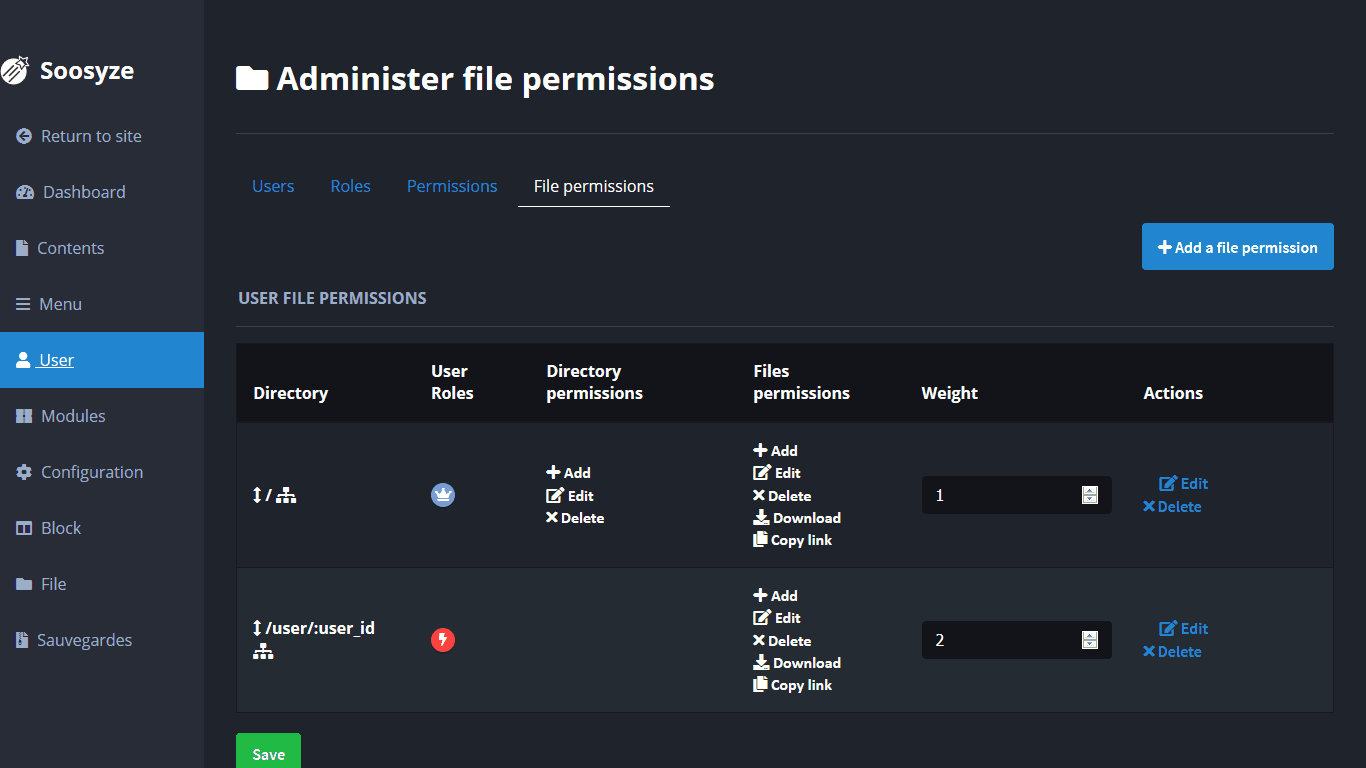
Vous allez pouvoir réorganiser vos permissions de fichier et rôle utilisateur en glissé/déposé ou avec un champ numérique rendant le tri plus intuitif.
Vous noterez que nous avons renommé « profil de fichier » par « permission de fichier » pour une meilleure compréhension.
Une nouvelle permission a été ajoutée pour déterminer quels rôles utilisateurs ont le droit de voir quels types de contenus non publiés.
C'est très utile lorsque vous êtes plusieurs à travailler sur le CMS et que vous souhaitez séparer la visibilité de vos types de contenus.
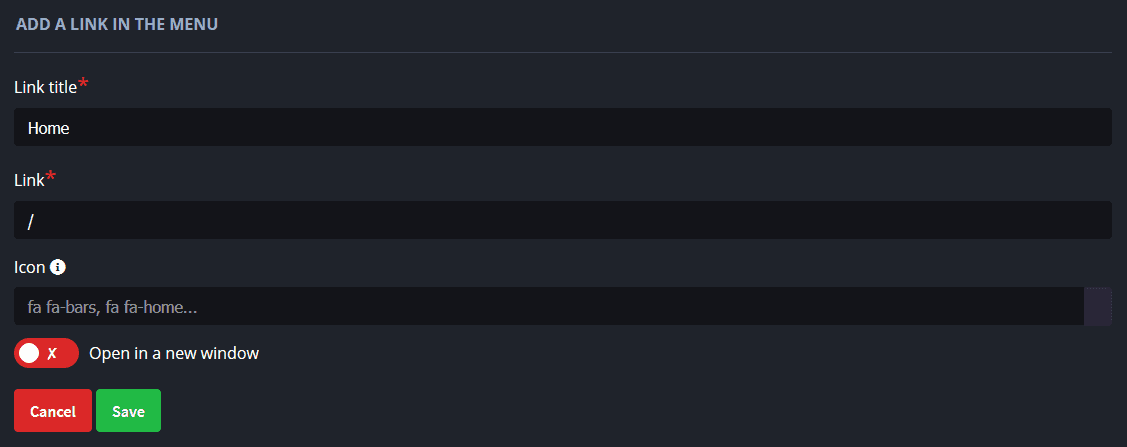
Simplification des targets pour les liens de menu
À la création d'un lien, l'utilisateur a le choix entre les cibles suivantes :
<a target="_blank|_self|_parent|_top|framename">
Cependant, leurs utilisations sont rarement pertinentes, Seul l'ouverture dans une fenêtre séparée à du sens pour l'utilisateur finale.
C'est pourquoi nous réduirons le choix à ouvrir un lien de menu dans la fenêtre courante ou dans une fenêtre séparée.
Pour une meilleure navigation, un sous menu commun aux pages de gestions des utilisateurs vient s'ajouter.
Ce menu doit être disponible via un service pour s'intégrer à d'autres modules.
À la place de déclarer l'ensemble des hooks pour créer une configuration, le développeur aura juste à déclarer son élément de menu et d'utiliser l'interface dédiée.
Voilà voilà, il ne reste que des petits détails, je vous en ferais part en temps et en heure.
Pour ceux qui non pas fait attention, il existe une nouvelle rubrique FAQ sur le site. Pour le moment il n'y a qu'une seule question de disponible :
Comment rendre les URLs de Soosyze propres ?
Vous retrouverez prochainement :
Voilà je pense avoir fait le tour, sinon un de nos utilisateurs (Fabrice c'est à toi que je pense ^^ ) m'a fait remonter quelques détails qui seront réétudiés pour la beta2.
Sur ce, je vous dis au week-end prochain, je tiendrais avec assiduité le journal de développement comme prévu chaque week-end.
Je vous rassure il sera moins long que ce poste. Je rattrape juste mes semaines de retards, de plus je continuerais à communiquer sur Mastodont.
Je pense aussi ouvrir un compte Facebook et Twitter. Je ne fais pas que parler de Soosyze CMS, je partage aussi mes découvertes autour de l'informatique histoire de faire partager aux copains ![]()
Bonne semaine à tout-e-s ![]()