
Après 5 mois de développement, c'est l'heure du déconfinement pour Soosyze CMS beta-1.
Si vous avez suivi l'histoire de cette version via le journal de développement, vous savez que j'ai changé d'environnement professionnel, que nous avons accueilli un nouveau développeur et qu'il y a eu un gros développement au niveau du framework, ce qui a provoqué autant d'attente.
De nombreuses fonctionnalités se sont ajoutées, notamment le module BackupManager, la refonte du module Node et la prise en charge des montées de version ![]() .
.
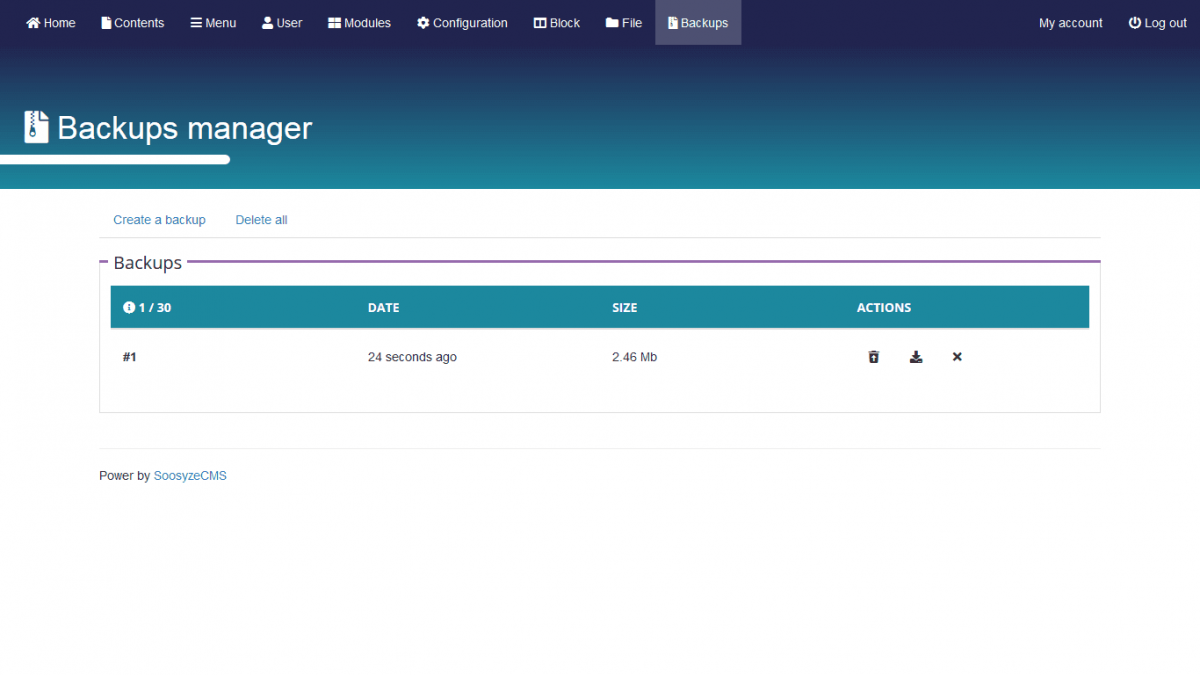
Créé par DrBlackApple, le module BackupManager permet d'archiver l'ensemble des fichiers de votre site et de les enregistrer dans un répertoire sécurisé (en dehors de la racine de votre site).
Le module n'est pas activé par défaut, à vous de voir si vous en avez besoin.
Vous pouvez visualiser l'ensemble des backups via l'url : admin/backupmanager/backups
Dans les configurations vous pouvez choisir un nombre limite de backup pouvant être créé (pour éviter de remplir votre serveur).
De plus, vous pouvez activer la sauvegarde automatique de votre site via une tâche cron.

Pour rappel, le module Node permet de créer des contenus personnalisés en générant un formulaire, enregistrant les données et les restituant en pages. Ce module évite de réinventer la roue à chaque fois que nous voulons proposer de nouveaux contenus. Il s’agit d’un gain de temps est d’énergie considérable pour l’équipe de développement.
Le nom du module « Node » signifie Noeud en Anglais, c’est pour illustrer qu’un contenu est nœud de champs.
Le module a été créé au début du projet et ne devait proposer que des contenus simples à générer (Page et News).
Avec les nouveaux besoins exprimés, nous nous rendons compte de ses limites, comme la génération de champs type listes, checkbox, boutons radios, images, fichiers, etc.
Ce re-factoring permettra de générer des contenus plus complets, comme :
Pour le moment il est capable de générer un formulaire, sauvegarder les données et réaliser le rendu sur un CRUD de 1er et 2nd niveau. De plus, les champs du formulaire peuvent devenir requis ou avoir une limite de taille en fonction de ses règles de validation.
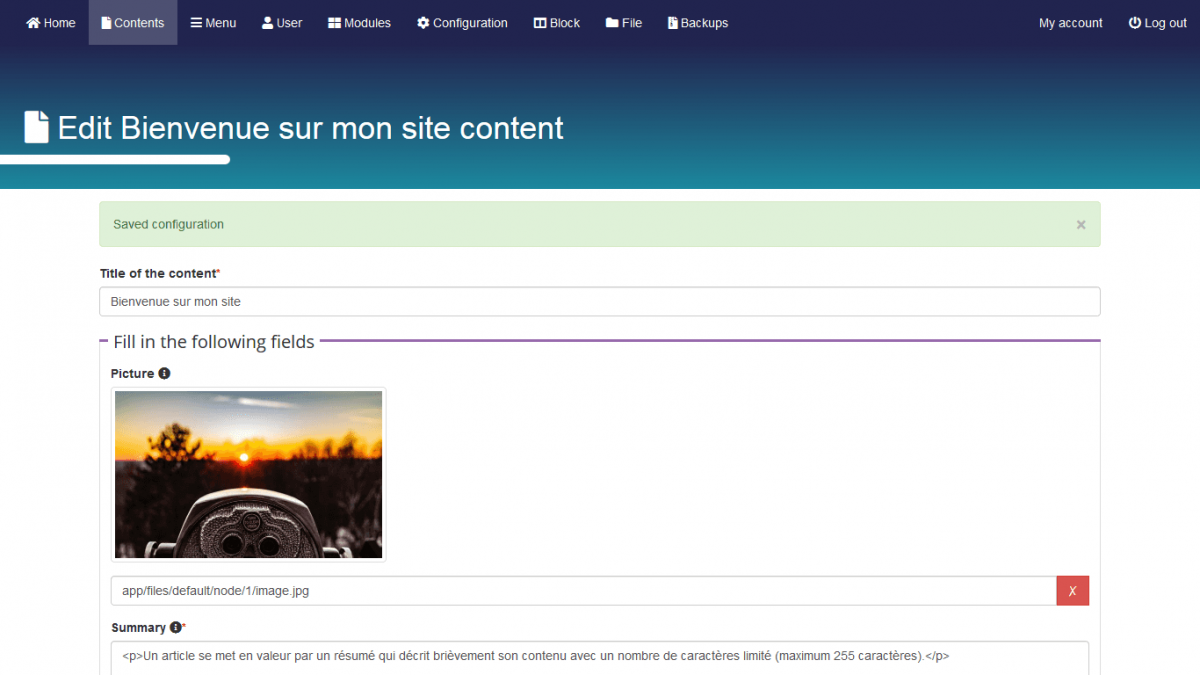
Le module News a donc un nouveau champ pour sauvegarder une image :
2 nouveaux modules ont été créés pour tester ces règles. Nous en parlons un peu plus bas dans cet article.
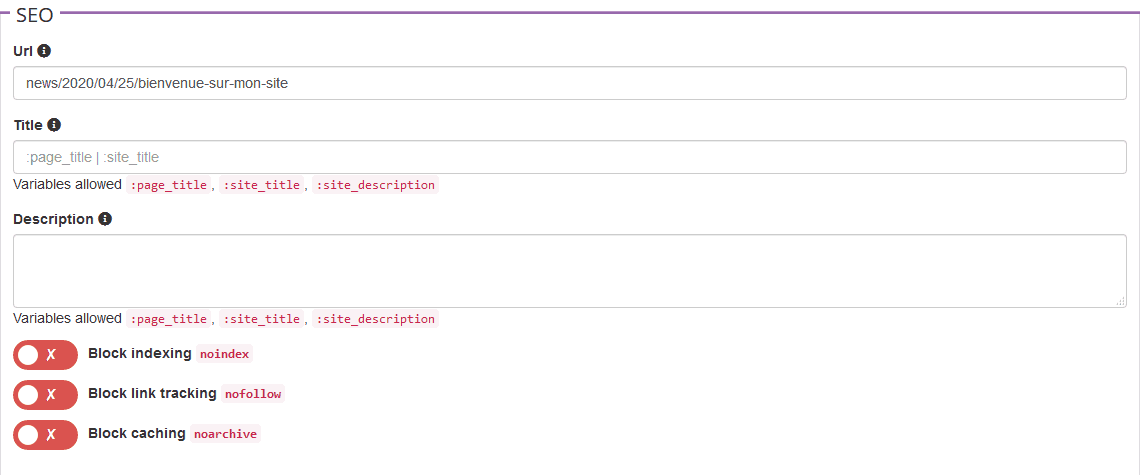
Le groupe de champs dédiés au référencement est également valorisé par un titre, une description et un champ pour l’URL du contenu :
Vous pouvez définir des schémas d’URL dans les configurations pour qu’elles soient créées automatiquement à la soumission du formulaire :
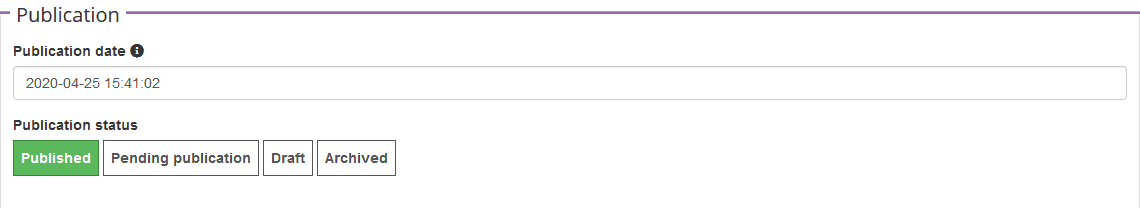
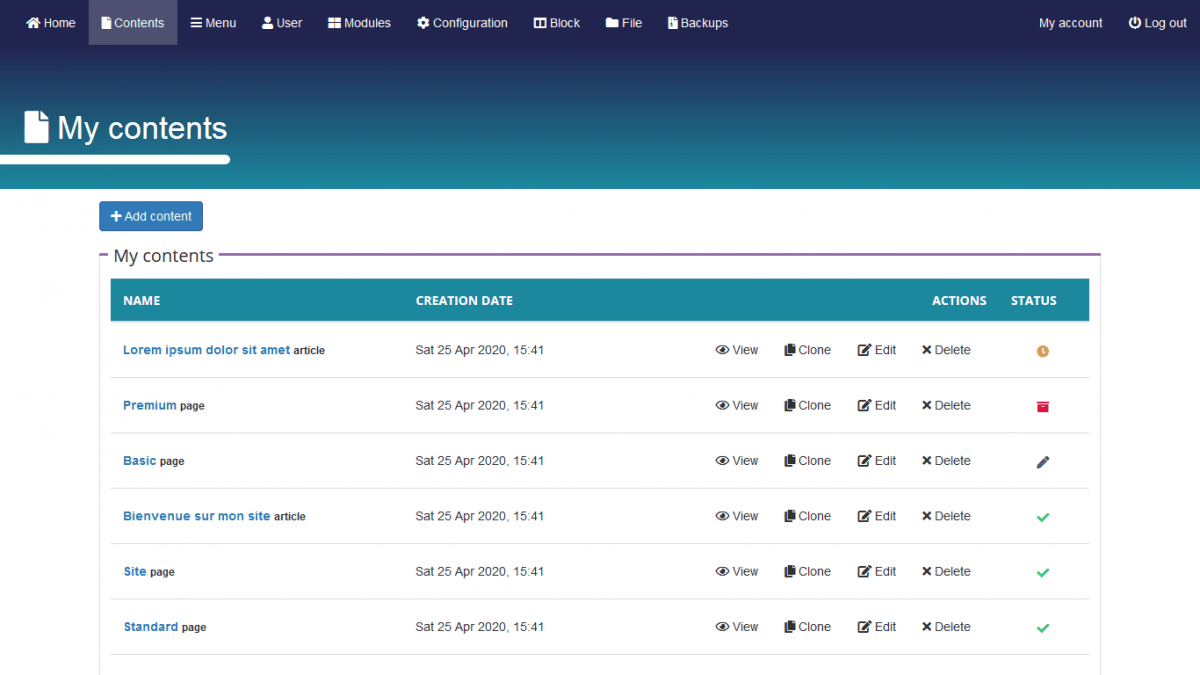
Et concernant le statut sur les nodes, c'est un point qui manque réellement à la majorité des outils que j'ai utilisés jusqu'à présent. J'ai donc rajouté les 4 statuts suivants :
Pour automatiser la publication d’un contenu vous devez :
Une fois la tâche cron exécutée si la date saisie est passée, votre contenu passera au statut publié.
Et petite cerise sur le gâteau : vous pouvez cloner vos contenus. C'est une fonctionnalité particulièrement recherchée, qui vous facilitera la vie pour créer de nouveau contenu à partir de contenus existants.
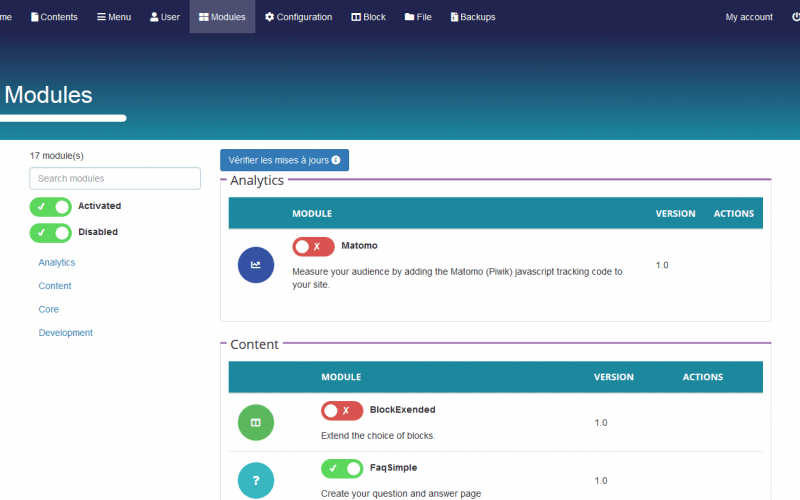
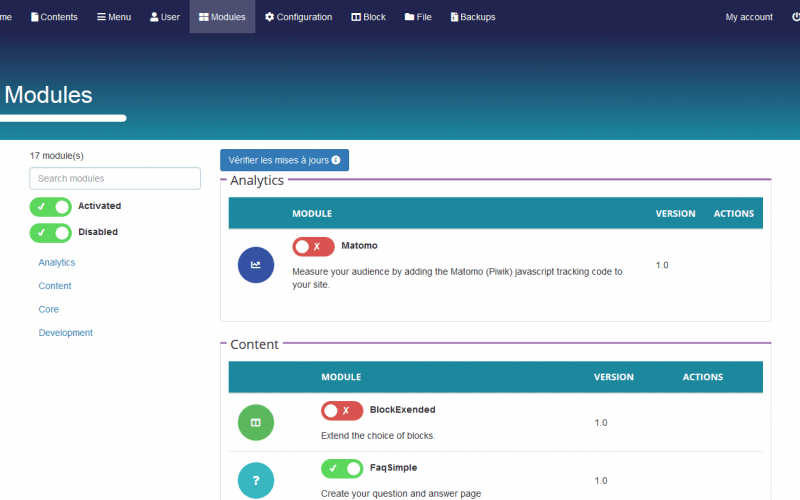
Vous l'aurez compris, la beta-1 prendra en compte la montée des prochaines versions, pour le moment un bouton est placé au-dessus de la page des modules pour savoir si une mise à jour est disponible. Cependant la mise à jour n'est pas encore automatique, il faudra attendre encore un peu pour ça ^^
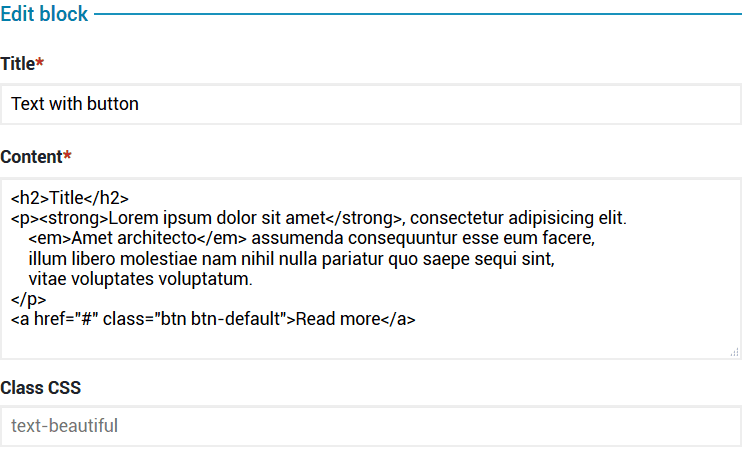
Un nouveau champ est disponible à l'édition des blocs : le champ « classes CSS ». Vous pouvez ainsi ajouter des classes CSS personnelles pour modifier leurs affichages depuis le thème.
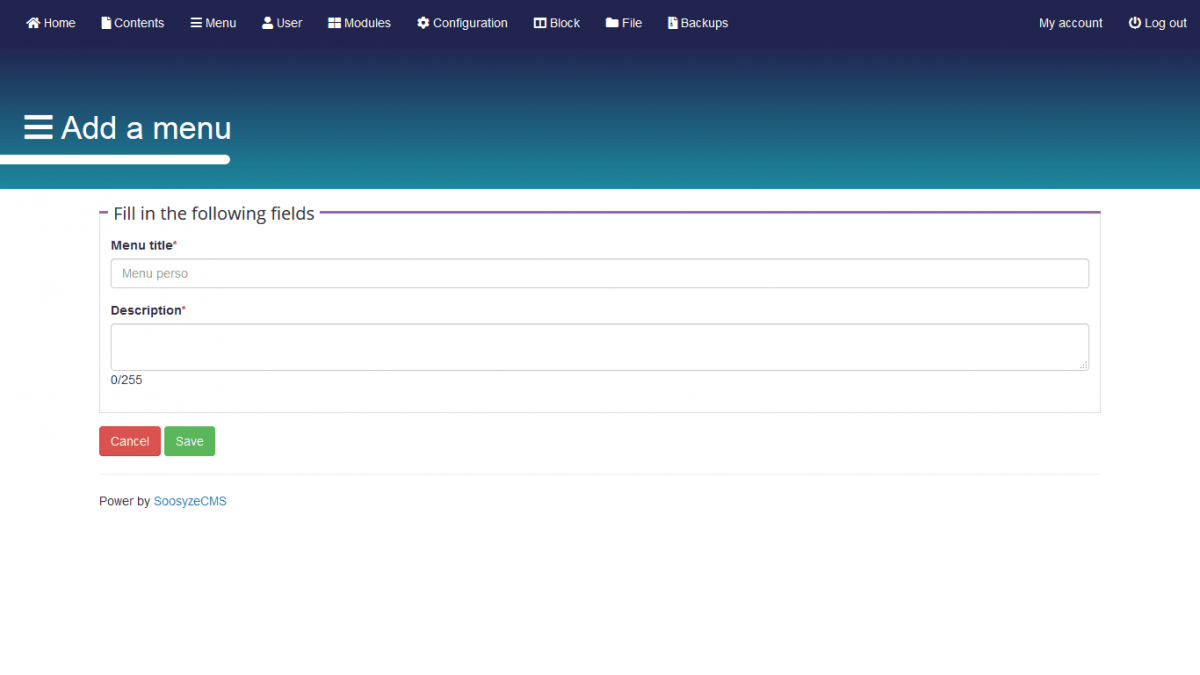
Jusqu'à présent vous aviez accès qu'aux 3 menus de bases : le menu principal, le module utilisateur et le menu d'administration. Dès à présent vous pourrez créer autant de menus que vous souhaitez :
Chaque menu peut être exploité via les nouveaux blocs dynamiques :
À la base ce module fût demandé par l'utilisateur Parano-Sprite sur notre Discord et nous avons profité de la refonte du module Node pour tester son implémentation.
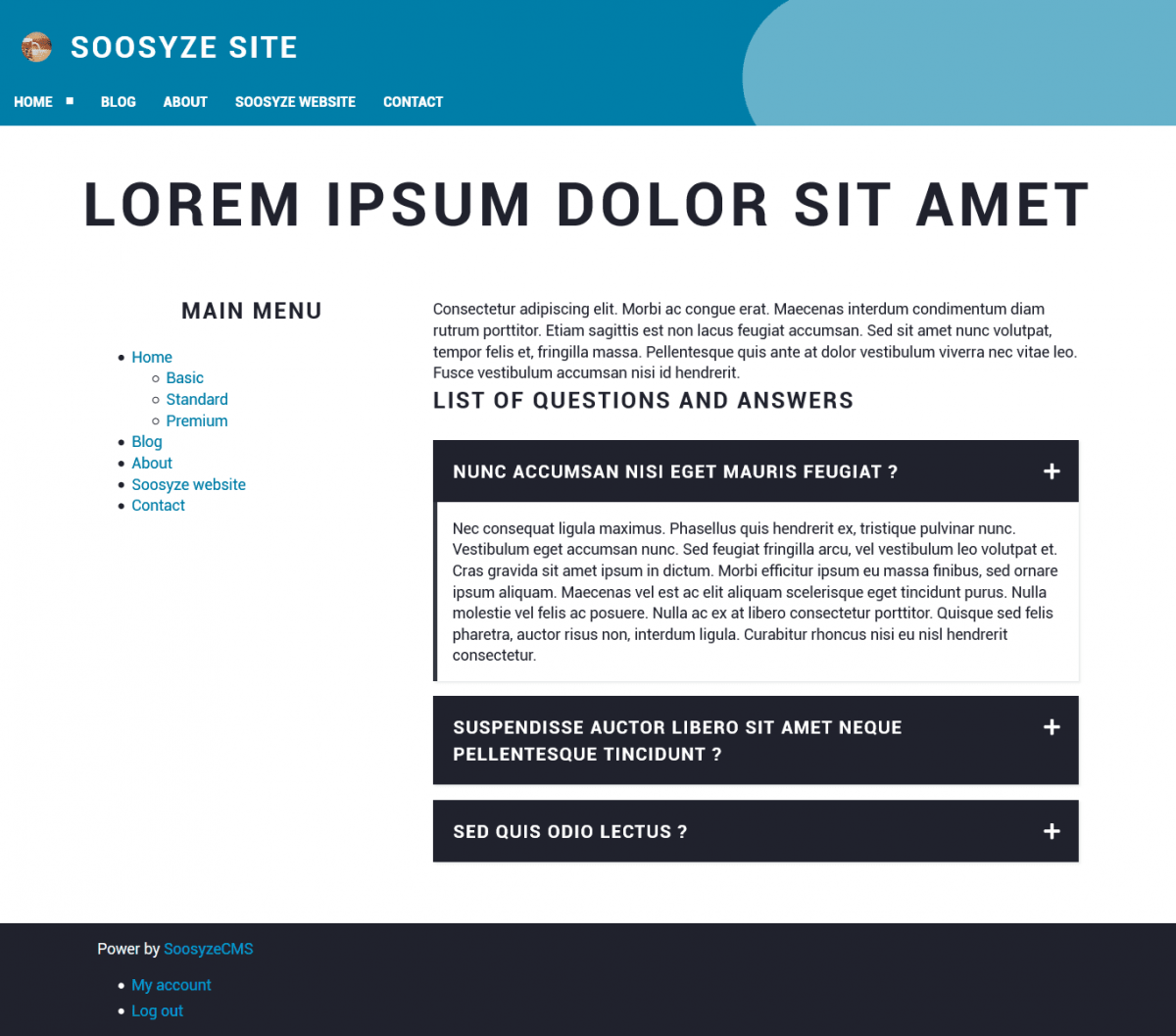
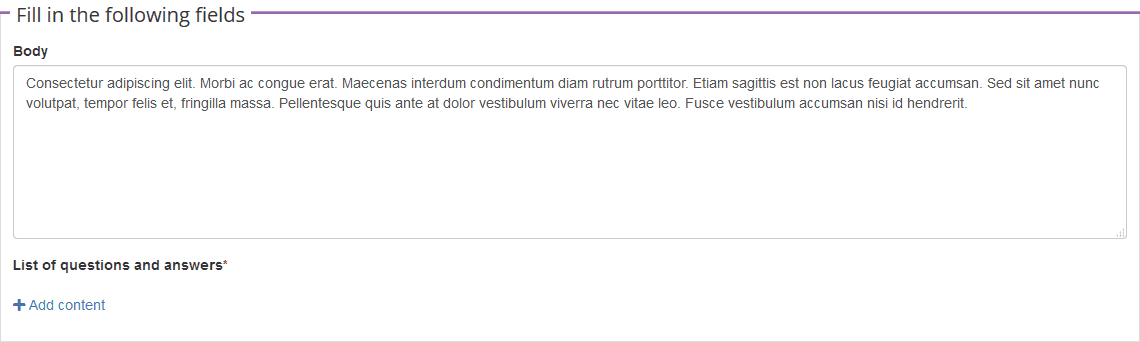
J'aimerais vous expliquer un peu le fonctionnement de ce genre de contenu. Dans les champs à remplir de la Node, vous verrez ce genre de nouveau champ.
Il s'agit d'une relation one_to_many avec une entité.
Pour information, une entité c'est comme une Node (un ensemble de champs) mais sans tous les autres attributs (statut, seo, menu…). Une entité seule ne sert à rien, elle sert principalement à la création de sous-formulaire.
Pour vulgariser, une relation « one_to_many » signifie qu'un objet possède un ou plusieurs objets. Dans le cas d'une FAQ, celle-ci possède une ou plusieurs questions/réponses.
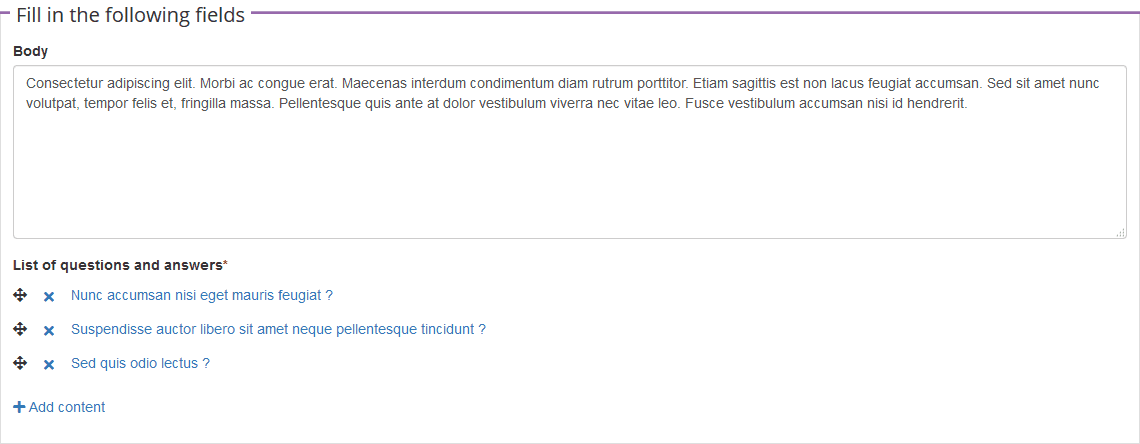
Les relations peuvent être ordonnées en drag&drop par défaut.
Mais attention ! Si une relation est requise, vous ne pouvez pas mettre le statut « publié » à votre contenu sans créer une relation. Et s'il s'agit de la dernière entité existante ne peut être supprimé sans dépublier la Node.
Vous devez donc :
Champ one_to_many avant la création de la FAQ :
Champ après la création de la FAQ (dans un status différent de "publié") :
Champ avec des données :
Le module Gallery utilise également les nouveaux champs et la nouvelle relation one_to_many
Vous pouvez ajouter un contenu comme page de maintenance de votre site pour la personnaliser :
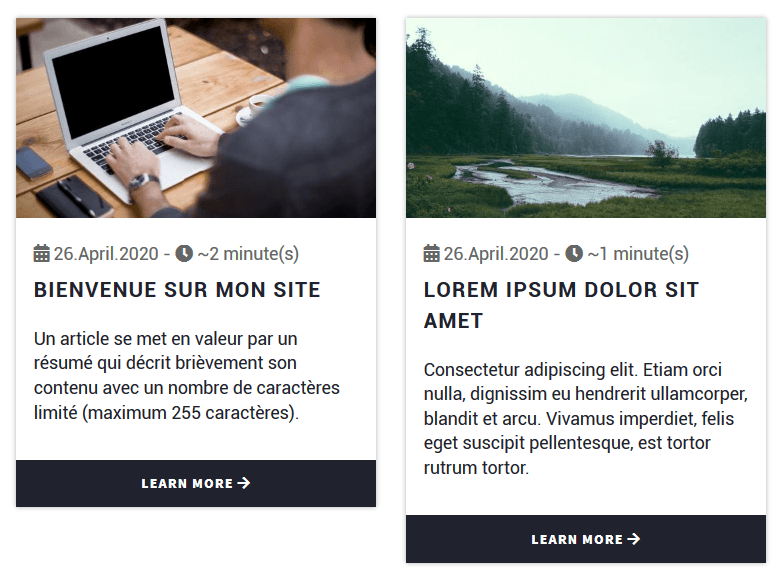
L'affichage du blog a été revu et le temps de lecture est calculé pour vos billets de blog à hauteur de 200 mots par minutes (à voir si dans une prochaine version nous laisserons le champ en saisie libre).
Le framework a évolué surtout au niveau du composant de validation des données.
Ce composant représente 34% du code totale de Soosyze Framework. Il a été décidé que son code sera sorti du Framework pour devenir un composant indépendant et donc utilisable dans d'autres projets.
Cette nouvelle version apporte une séparation des règles de validation pour les champs numériques : min, max et between.
Ajout des nouvelles règles :
base64,class_exists,equals_strict,instanceof,iterable,required_with_all,required_without_all,ressourse,uuid,version.Ajout de nouveaux filtres :
to_bool,to_float,to_int,to_ltrim,to_rtrim,to_trim.Il sortira prochainement, il reste encore la documentation à peaufiner, il devrait sortir avant fin mai 2020.
Les règles de validations personnalisées sont disponibles de façon global pour déterminer si une valeur est une route :
(new Validator())
->setRules([
'link_route' => 'route_or_url',
'link_url' => 'route_or_url',
'field_route' => 'route'
])
->setInputs([
'link_route' => 'node/1',
'link_url' => 'https://soosyze.com',
'field_route' => 'node/1'
]); // is TRUEÀ la base il s'agissait d'un affichage pour le module du backup, mais au final il est plus pertinent de l'ajouter au framework et de standardiser son comportement pour d'autres usages.
Vous pouvez ainsi récupérer des informations à partir d'une date et l'afficher et l'utiliser votre système de traduction.
Deux nouvelles fonctions viennent compléter celles existantes pour faciliter la manipulation des formulaires dynamiques : append() et prepend()
La fonction append() permet d'ajouter un sous-formulaire à l'intérieur d'un autre, en partant de sa fin.
La fonction prepend() permet d'ajouter un sous-formulaire à l'intérieur d'un autre, en partant de son début.
Et les fonctions d'ajout addAfter() et addBefore() se sont vu renommées en after() et before().
Vous l'aurez peut-être remarqué, mais les noms des fonctions sont inspirés de la bibliothèque JQery pour garder de la cogérance.
Par où commencer ^^
Tout d'abord, un grand merci à DrBlackApple pour sa contribution sur le projet qui a réalisé le module BackupManager. Je n'ai plus trop de nouvelles de sa part, en espérant que son confinement se passe sous les meilleures conditions :)
Je me suis rendu compte après-coup qu'accueillir des personnes sur un projet est loin d'être facile, j'ai pu mettre en pratique le système des PullRequest que j'ai récemment appris. Les PR sont très pratiques pour travailler à plusieurs. Cependant, elles peuvent être frustrantes car elles semblent nous juger. J'essaie moi-même de travailler ce point-là pour bien assimiler qu'il ne s'agit pas de juger une personne à son code, mais de permettre à la personne de voir quels peuvent être les points d'amélioration et que le code final puisse être conforme au reste du projet.
En tant que relecteur, j'essaie de faire attention au mieux à la façon d'amener mes commentaires, mais comme pour tout, j'ai encore des progrès à faire ![]()
Sinon les derniers développements m'ont montré les limites du thème d'administration, il serait temps de le mettre à jour. Je vous en parlerai dans un prochain article détaillant la feuille de route de la bêta-2.
Si vous utilisez la version alpha-9 en production, n'hésitez pas à lire le guide pour que votre mise à jour se passe bien. Si vous rencontrez des problèmes, je répondrai uniquement sur le forum, vous pouvez le faire sur le post suivant, ou en créer un nouveau.
Les 2/3 prochaines semaines vont servir à mettre à jour la documentation, les captures d'écrans sur le site et à faire un brin de communication.
Pour les utilisateurs qui souhaitent une newsletter, je suis au regret d’annoncer que ça ne sera pas possible pour le moment, l'hébergeur que j'utilise actuellement le permet difficilement et l'outil que j'utilise n'est pas adapté. À voir si je passerai par un service tiers et combien il peut coûter.
En attendant, vous pouvez nous retrouver sur le Forum, Discord ou Mastodon ; bon déconfinement (nous l'espérons) et portez-vous bien ! ![]()