
Je ne vous cache pas notre satisfaction à la sortie de cette nouvelle version ![]() .
Plusieurs correctifs au niveau de l'architecture, montée majeure de la
version du framework et le développement d'une des plus grandes
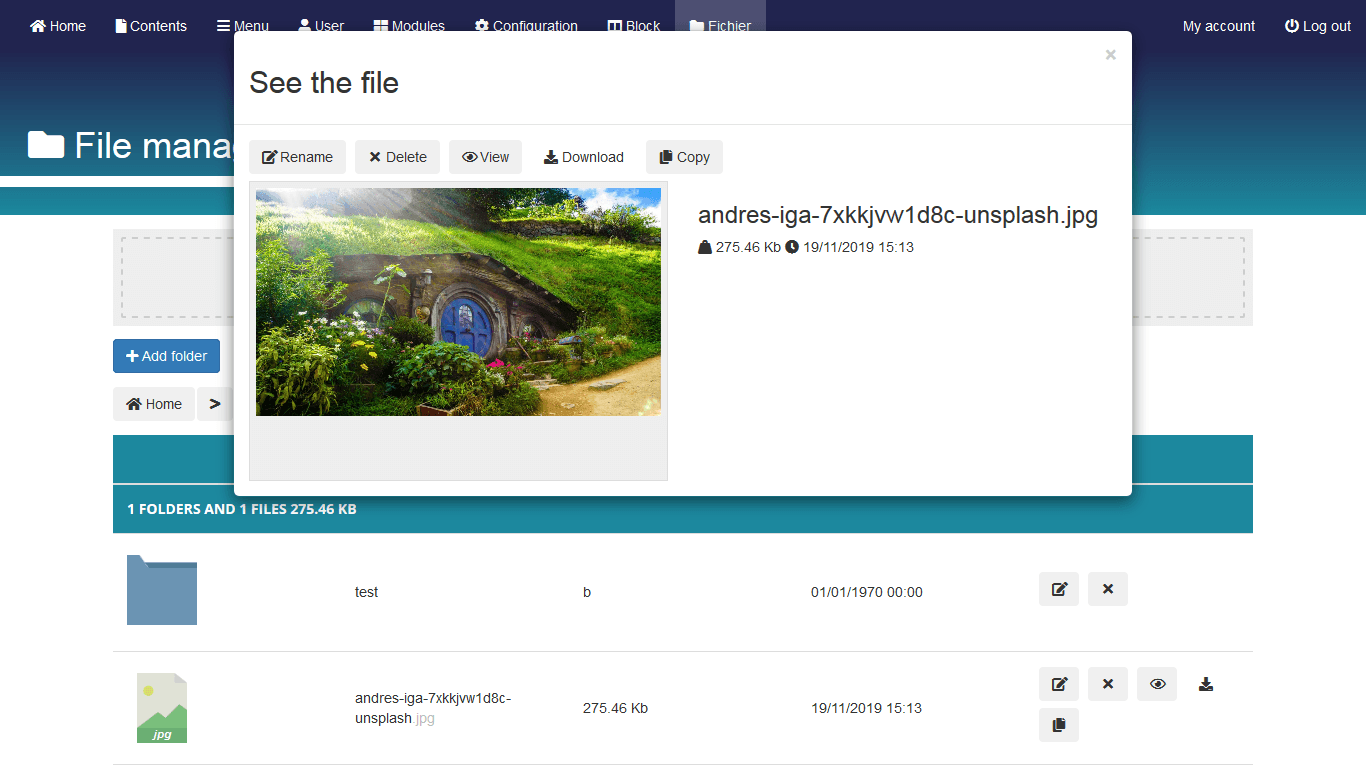
fonctionnalités; le FileManager.
.
Plusieurs correctifs au niveau de l'architecture, montée majeure de la
version du framework et le développement d'une des plus grandes
fonctionnalités; le FileManager.
Tout n'a pas était dit à propos de Soosyze. À la base il fût conçu pour être un gestionnaire de fichiers en ligne. D'ailleurs il ne s'appelait pas comme ça dans sa phase de développement, mais Waker en hommage au jeu Zelda Wind Waker.
Après avoir revu ma copie pour en faire un CMS, cette fonctionnalité fût redéveloppée à partir de la version alpha-6, cependant les services n'étaient pas assez étendus pour prendre en charge cette fonctionnalité de manière dynamique et modulaire.
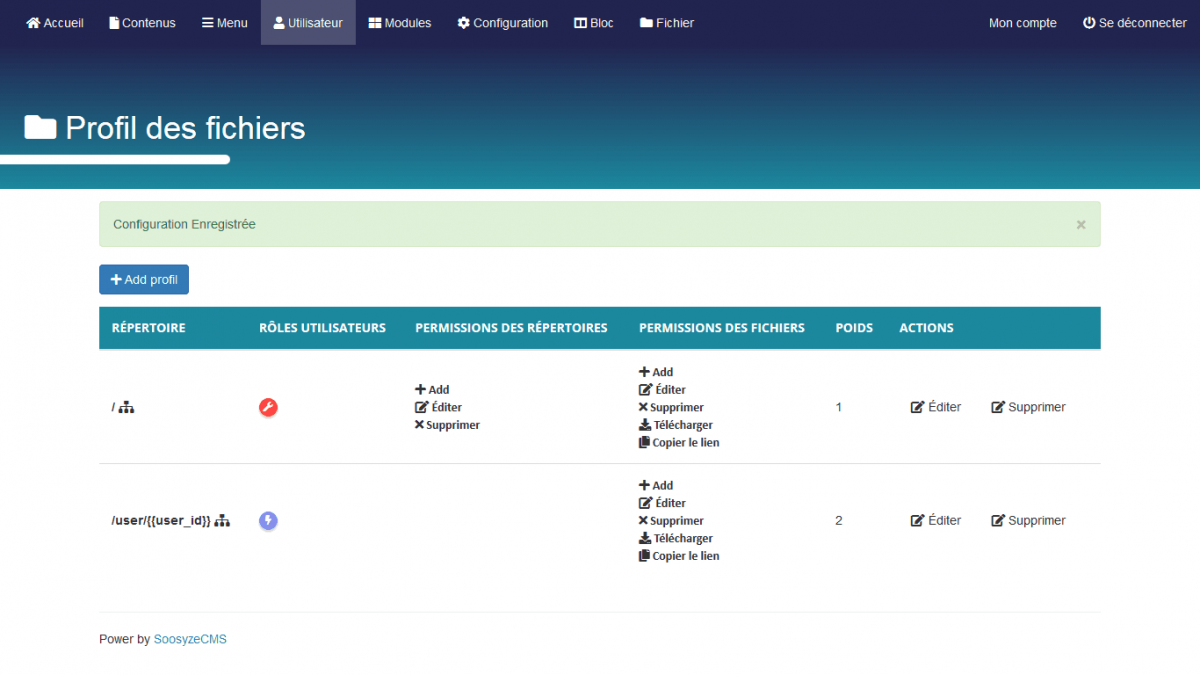
Bref, ce nouveau module en API first couvre les besoins essentiels :
De plus, vous pouvez définir de manière précise des profils de fichiers définissant quels rôles à quels droits.
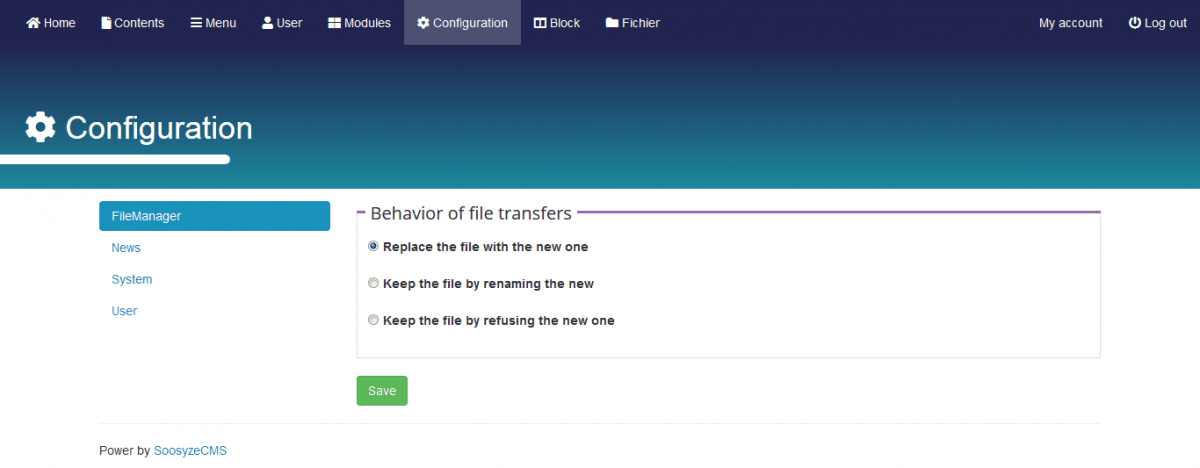
Vous pouvez également choisir dans les configurations quelle méthode adopter pour l'ajout de fichier en cas de conflit de transfère.
Quelques modifications sont ajoutées pour le module utilisateur.
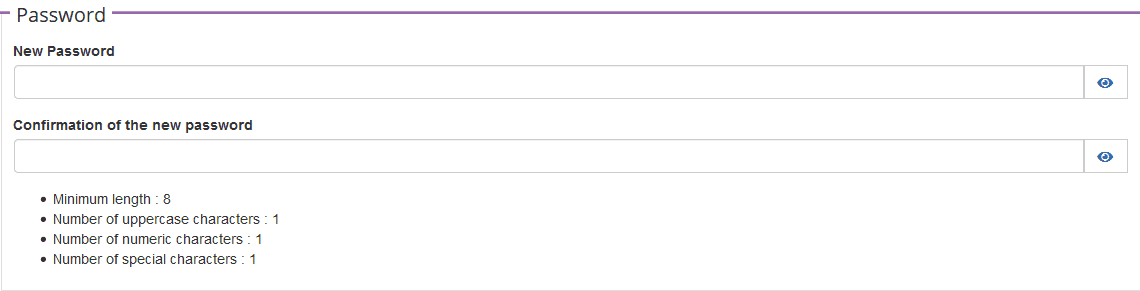
Visualisation des règles des mots de passe.
Ajout d'un droit utilisateur pour utiliser le thème d'administration.
Ce droit peut-être très utile quand on veut que nos utilisateurs puissent accéder aux pages d’administration (comme sa propre page d’édition de compte) sans lui imposer 2 thèmes différents.
Ajout d'icône pour les badges des rôles utilisateurs et liens de menu.
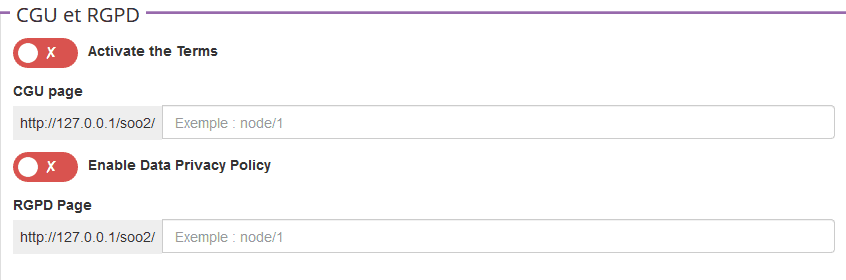
Ajout d'options pour la politique de confidentialité des données et les CGU.
À mon sens il est de plus en plus important d'expliquer le traitement de l'information de manière transparente pour vos utilisateurs. Et c'est pour cette raison que la fonctionnalité est intégrée dans le cœur du CMS.
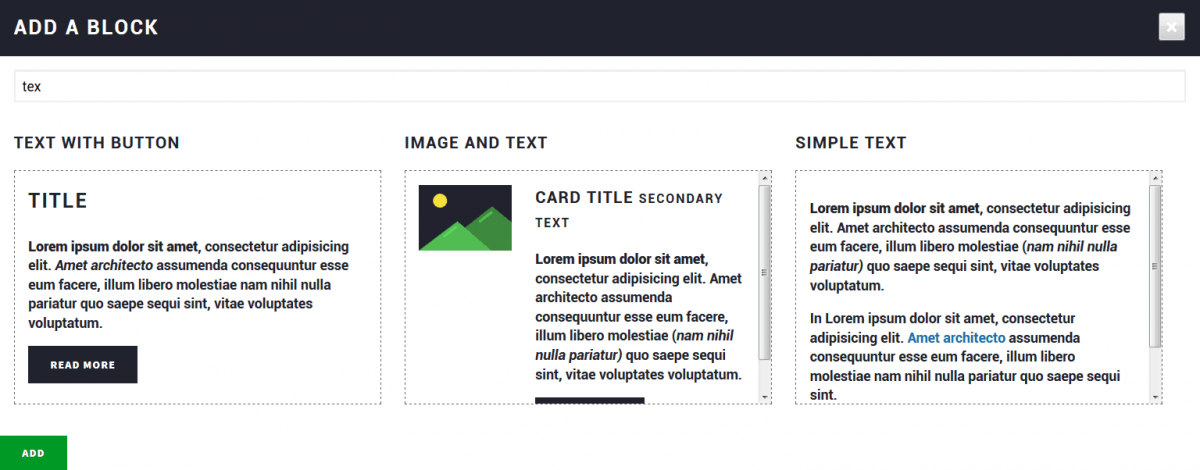
Ajout d'un champ de recherche de blocs.
Ajout de blocs dynamiques au module Block.
Pour le moment seul le bloc dynamique des news existe. Mais cette
nouvelle fonctionnalité ouvre de grandes perspectives pour la suite du
projet. Imaginer que l'on puisse ajouter des blocs générant des menus,
des formulaire ect…
La personnalisation du thème serait totale :)
Correction des URLs dans la création et modification d'un lien de menu.
Cette erreur fût détectée quelques heures après la mise à disposition de la version alpha-8.
Nous remercions également l'utilisateur @Parano-Sprite qui nous a remonté ce problème dans notre discord.
Les tests manuels sont très chronophages et peuvent en créer d'autre par effet de bord (pour vulgariser, un petit changement ici peut créer de gros bugs là). Nous sommes donc en train de mettre en place des tests fonctionnels automatiques pour réduire au maximum ce genre de régression.
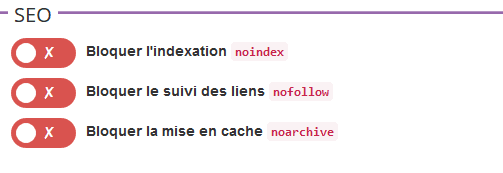
Ajout d'option pour le référencement des Nodes.
Laisser apparaître le domaine du site pour les pages par défaut.
Ce point-là consiste à un meilleur affichage des champs demandant des routes internes.
Ajout de boutons de retours dans les formulaires.
Changement du système de routage.
Le concepte des routes a été entièrement revue. Il est désormais plus intuitif, demande moins de temps à mettre en place.
Ancienne méthode :
"menu.show": {
"methode": "GET",
"path": "admin/menu/:menu",
"uses": "Menu@show",
"with": {
":menu": "[a-z-]+"
}
}Nouvelle méthode :
use Soosyze\Components\Router\Route as R;
R::useNamespace('SoosyzeCore\Menu\Controller');
R::get('menu.show', 'admin/menu/:menu', 'Menu@show', [ ':menu' => '[a-z-]+' ]);Ajout de la règle "route" au chargement de l'application.
Ajout de la règle FontAwesome.
Refonte du service FileSystème.
Ce service permet de simplifier l’ajout de champ de fichier et son enregistrement sur le serveur.
self::file()
/* Ajout d'une interface UploadedFile. */
->add($validator->getInput($key))
/* Le nom du nouveau fichier. */
->setName($name)
/* Le chemin de téléversement. */
->setPath($dir)
/* Si le répertoire n'existe pas alors il est créé. */
->setResolvePath()
/* Si le nom de fichier existe alors il est modifié pour ne pas être remplacé. */
->setResolveName()
Cette version ne sera pas la bêta comme prévue. Il a fallu faire un choix et couper le développement en 2 parties pour répondre à une offre que nous avons reçu. Donc attendez vous à quelques nouveaux modules et thèmes dans les prochaines semaines.
Depuis octobre nous communiquons plusieurs fois par semaine autour du projet mais également de notre veille technologique sur notre compte Mastodon (équivalent de Twitter libre, open-source et décentralisé).
Les travaux sur le site sont toujours en cours. Nous visons une traduction du site et l'ajout de la newsletter. Vous pouvez également retrouver la documentation utilisateur mise à jour à chaque montée de version du CMS. La documentation développeur traîne un peu, mais sera mise à jour pour la bêta-1/bêta-2 (à voir selon notre planning).
De plus, nous allons tenir un journal de développement sur l'avancée du projet pour faire vivre un peu plus le forum : Journal de développement de la version bêta-1 ![]()
Vous pouvez retrouver l'ensemble du changelog à cette adresse.
N’hésitez pas à nous faire vos retours de cette version dans le forum ou sur notre Discord.
À très bientôt