Une grande question revient au début de chaque projet web : « Doit-on utiliser un CMS ou développer à la main un site ? » La question semble basique au premier abord mais en réalité elle soulève un bon nombre d’interrogations avant de trouver une réponse cohérente.
Attention elle est souvent confondue avec la seconde question : « Quels sont les outils à utiliser pour réaliser un site ? » dont les réponses découlent du choix de la première question.
Cet article est une base de réflexion sur la question « Avec ou sans CMS » rien de plus.
Je ne détaillerai pas les outils, ni si ils sont ou pas propriétaires. Commençons par poser les bases en définissant les 2 solutions.
Un CMS signifie « Content Management System » (ou SGC pour « Système de Gestion de Contenu » en français).
Il désigne l'ensemble des logiciels permettant la création, la gestion et le maintient du contenu de site web. Il en existe beaucoup et chacun se démarque en se spécialisant dans un ou plusieurs domaines d’expertises. Ils possèdent tous ou presque des fonctions communes (gestion de contenu, de thèmes, de modules, d'utilisateurs…).
Le développement à la main est la création d'un système, en l’occurrence un site web (dans notre cas), sans utiliser de logiciel existant.
A savoir écrire soit même le code source de l'application en utilisant ou non des frameworks ou bibliothèques.
Je précise que les frameworks sont des espaces de travail permettant de simplifier une tâche. Ils posent une ou plusieurs bases sur lesquelles s’appuyer pour réaliser votre application. Une bibliothèque est un ensemble de fonctions prêtes à l’emploi simplifiant le traitement d'opérations.
Voilà un point complexe. Un simple comparatif des avantages et inconvénients n'est pas pertinent. Il est relatif à vos connaissances (connaître un ou plusieurs CMS, des langages de développement web, des frameworks…), votre situation/domaine d’expertise (web master, développeur, intégrateur, rédacteur…), l'objectif et le besoin réel de votre projet (blog, intranet, site communautaire…).
Un CMS est justement fait pour gérer du contenu il est un choix pertinent pour mettre à jour votre site. Peu importe votre domaine d’expertise, le CMS fournit un ensemble d'outils prêts à l'emploi pour mettre à jour votre contenu. Souvent la création d'un site manuel se résume par 2 comportements :
Si vous êtes développeur et que l'application est personnelle, vous allez vous même la maintenir. Dans le cas ou votre client est un professionnel non formé pour gérer un site web et qu'il souhaite choisir un CMS il pourra réaliser un contrat de maintenance avec une entreprise externe pour mettre à jour les modules et fonctionnalités.
Nous retrouvons cet aspect dans beaucoup d'entreprises qui n'ont pas l’expertise pour maintenir une application sans l'éditeur du logiciel. Comme un développement manuel n'engage que son développeur, ce choix ne se pose même pas.
La flexibilité est l'un des arguments phares contre les CMS. Il est vrai qu'ils manquent cruellement de flexibilité. Mais si c’était le cas à 100%, comment expliquer les modules/plugins qui peuvent se rajouter à celui-ci ? Généralement un CMS offre un environnement de travail pour normaliser le développement.
Les CMS offrent des API de développement qui sont des frameworks internes vous évitant de devoir tout développer de A-Z et d’interagir avec les autres modules déjà installés :
Cet environnement de travail est certes contraignant mais dans la plupart des cas il n'empêche pas de créer de nouvelles fonctionnalitées (classiques ou exotiques) à condition de bien le connaître ainsi que ses API.
Le CMS gérant de nombreux objets, il doit réaliser plusieurs requêtes dynamiques pour générer la page à afficher. Les requêtes peuvent être sources de ralentissement du site.
Dans le cas d'un développement à la main, soit votre site est purement statique et seule la taille de vos ressources impacte sur le temps de chargement. Soit vous utilisez une base de données et vous aurez également des requêtes dynamiques qui ralentiront le temps d'affichage.
Alors tout n'est pas blanc ou noir. Avec ou sans CMS des solutions existent pour augmenter la performance comme la mise en cache des ressources ou la mise en cache des requêtes.
Dans les 2 cas, la performance sera influencée par la complexité de votre site et du nombre de fonctionnalités.
En temps que développeur je trouve très pertinent les CMS seulement si ils sont open-source. En effet les CMS open-sources vous permettent de voir concrètement leurs fonctionnement. Ainsi nous pouvons les perfectionner, les peaufiner, les partager et les corriger.
Alors qu'un rédacteur de contenu pourrait trouver que l'open source permet d'exploiter les failles. Il ne verrait qu'un système obscur duquel il faut se méfier. Je pourrais dire exactement la même chose d'un développement manuel. Le manque d'expérience en développement, les erreurs d'inattention ou un système non éprouvé par une communauté peuvent être sources de failles.
Rien n'est vraiment fixe. Votre site ou application web peut évoluer en même temps que le besoin. Je vous conseille donc d'établir une stratégie qui pourra vous aider à faire votre choix.
Vous pouvez opter pour une double stratégie, si vous n'avez pas beaucoup de fonctionnalités à implémenter, pas beaucoup de contenu et que vous n'attendez pas 10,000 personnes les premières semaines (99% des cas) vous pouvez :
Les avantages de cette stratégie sont :
Les inconvénients :
Bien sûr si vous maîtrisez un outil ou un langage, votre choix va être influencé par celui-ci. Si vous êtes à l'aise avec une technologie vous allez mieux estimer les tenants et aboutissants d'un projet.
Selon votre objectif vous risquez de choisir directement un outil bien au dessus ou en dessous de votre besoin réel. Et vous risquez de vous retrouver avec une usine à gaz.
Faire le choix d'une technologie que vous maîtrisez si elle n'est pas entièrement adaptée au besoin n'est pas grave en soit si elle n'impacte pas sur la mise à jour/ l'évolutivité, la performance, la sécurité… .
Mais attention à bien garder en tête que ça ne pourra fonctionner qu'un temps !
Dans le cas ou vous souhaiteriez une gestion de contenu avec une fonction encore non existante, vous pouvez faire le choix de créer 2 applications séparées. D'un coté votre site avec un CMS et de l'autre une application web riche (application métier avec un client lourd) autonome reliés par un lien.
La taille est également un argument primordial. Si votre client a un petit site et qu'il ne le met à jour qu'une ou 2 fois par an maximum il est préférable d'avoir un site développé à la main qui est bien moins cher que le déploiement et la configuration d'un CMS.(prévenir votre client pour qu'il ne s'étonne pas de ne pouvoir modifier son site par lui même. Et oui c'est du site vitrine !)
Une partie trop peu avancée dans ce genre de réflexion, le coût reste un facteur essentiel. Selon la demande (objectif du site, nombre de page, de fonctionnalités…) si le budget est trop faible aucune agence ou développeur ne voudra réaliser l'ouvrage. Un faible coût est synonyme de sites vitrines réalisés à la main, non modifiables pour les non initiés.
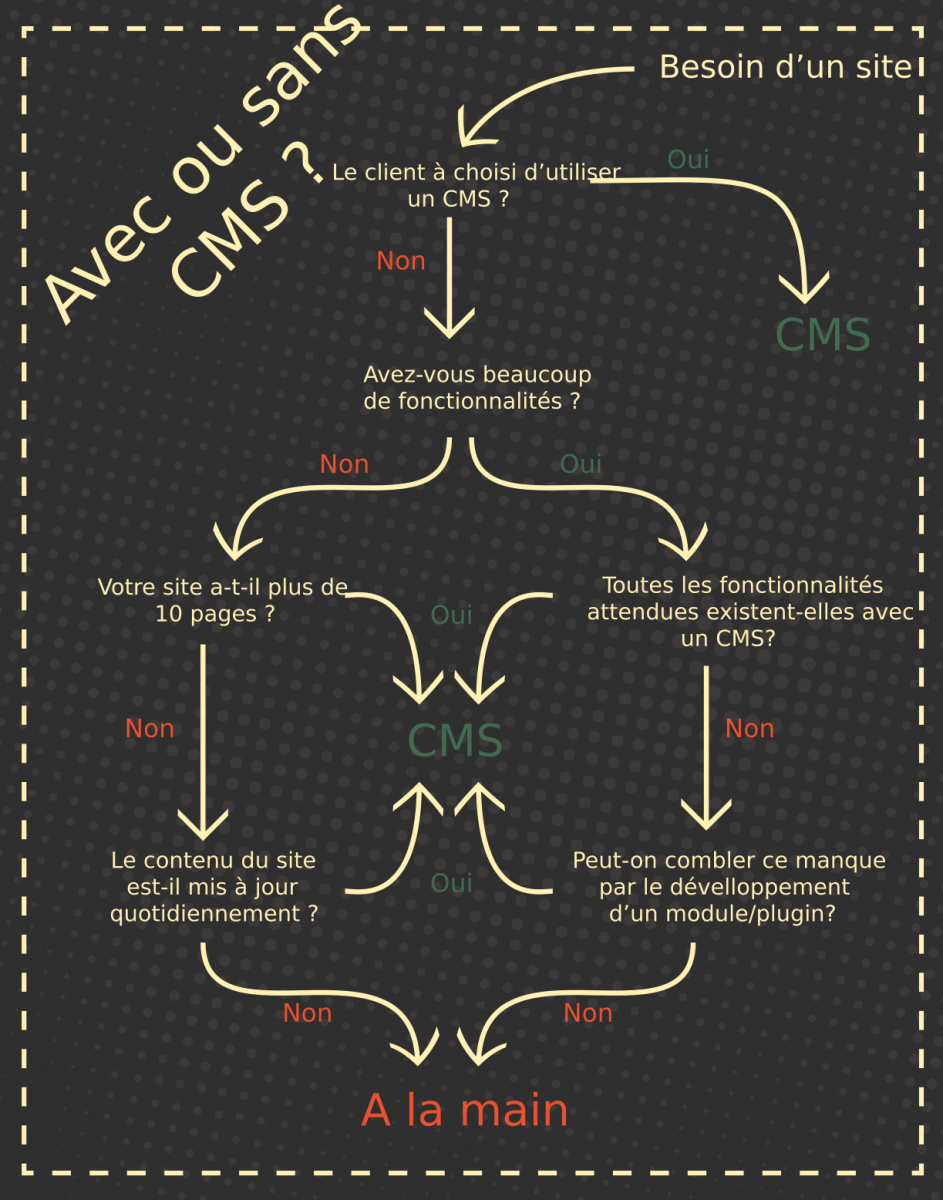
Je vous propose une première approche à partir d'un exemple : Vous avez besoin d'un site pour un client (le client peut-être vous même). Le site doit remplir un certain nombre de fonctionnalités et avoir un nombre défini de contenu. nous partons aussi du principe que vous avez déjà quelques connaissances dans le développement de module sur un ou plusieurs CMS.
Ce diagramme ne fais pas « foi » il s'agit de visualiser ce que pourrait être votre réflexion dans ce cas bien précis. A vous de l'adapter en fonction de vos besoins.
Cet article peut vous servir comme base de réflexion. De nombreux facteurs sont à prendre en compte. Je vous offre un petit résumé des différentes contraintes :
Vous serez en droit de me dire que les points cités plus haut relèvent du bon sens. En réalité cette réflexion qui peut sembler trivial pour certains n'est pas encore acquise pour d'autres. Vous seriez surpris du nombre de personne qui cherchent encore à savoir si ils doivent utiliser un CMS ou non.