
Nous voila à la rentrée et après 5 mois de développement et quelques vacances 😉 Soosyze CMS beta2 vient de sortir !
Nous avons anticipé la sortie de Soosyze beta2 en repoussant une partie du développement à la prochaine version. Vous pourrez ainsi nous dire si la tournure que prend le projet vous convient.
Ne perdons pas plus de temps, commençons par l'une des plus grosses nouveautés, la refonte du thème d'administration et public 😛
Le thème d'administration et le thème public ont montré leurs limites, notamment dans la navigations.
Nous avons concentré nos efforts sur la refonte des thèmes et l'uniformisation du style pour l'administration afin de se séparer définitivement de Bootstrap qui a bien fait son taff jusqu'à présent.
Maintenir un thème pour l'administration est particulièrement chronophage. Maintenant seul les thèmes qui ont l'option admin activé dans leur fichier composer.json peuvent être utilisés comme thème d'administration.
De plus, il prendra en charge un thème dark (si disponible).
Concernant le thème standard il a été lui aussi mise en valeur avec un nouveau style.
Pour ceux qui souhaiteront conserver les anciens thèmes, il sont disponibles dans le store.
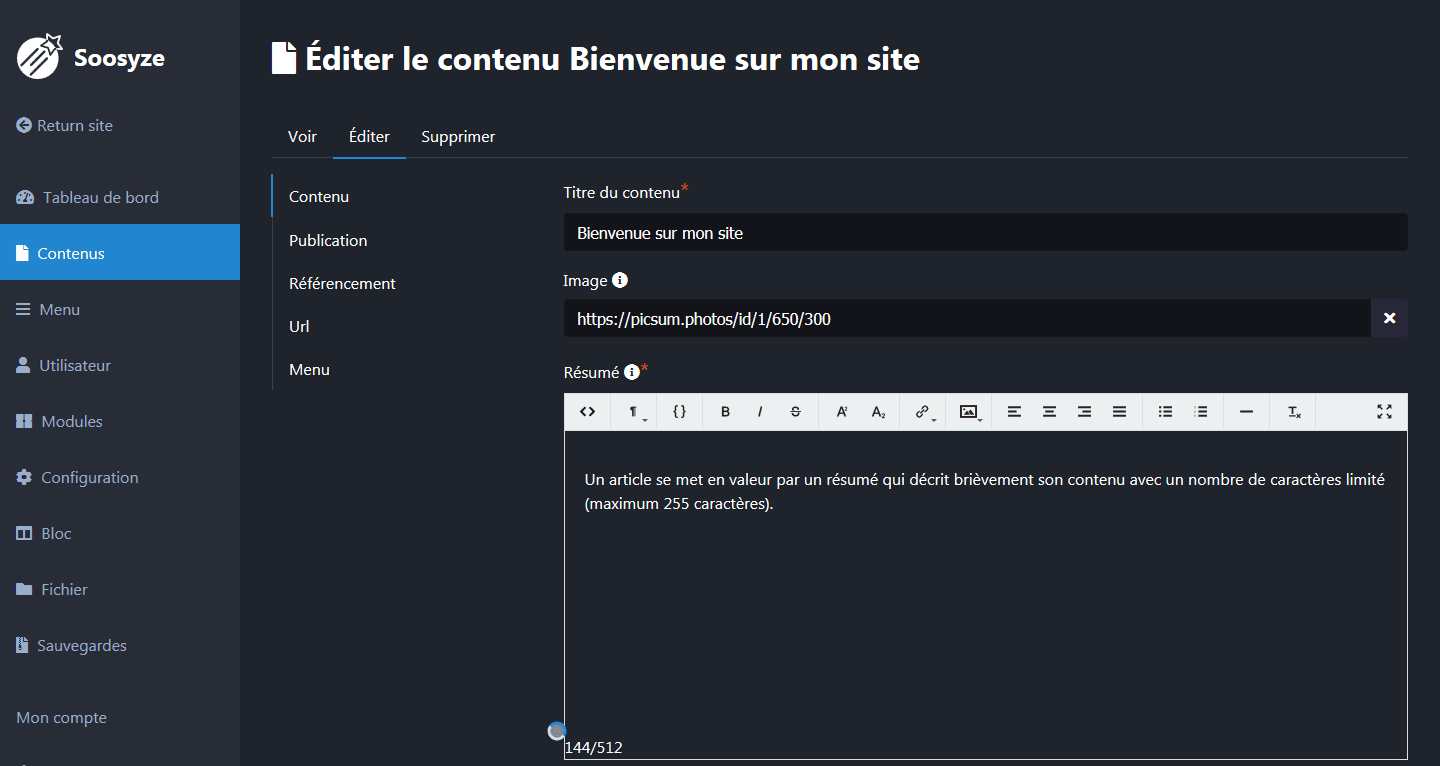
Nous avons amélioré l'expérience utilisateur du module Node, ajouté un nouveau paramètre de publication et un nouveau type de contenu de base.
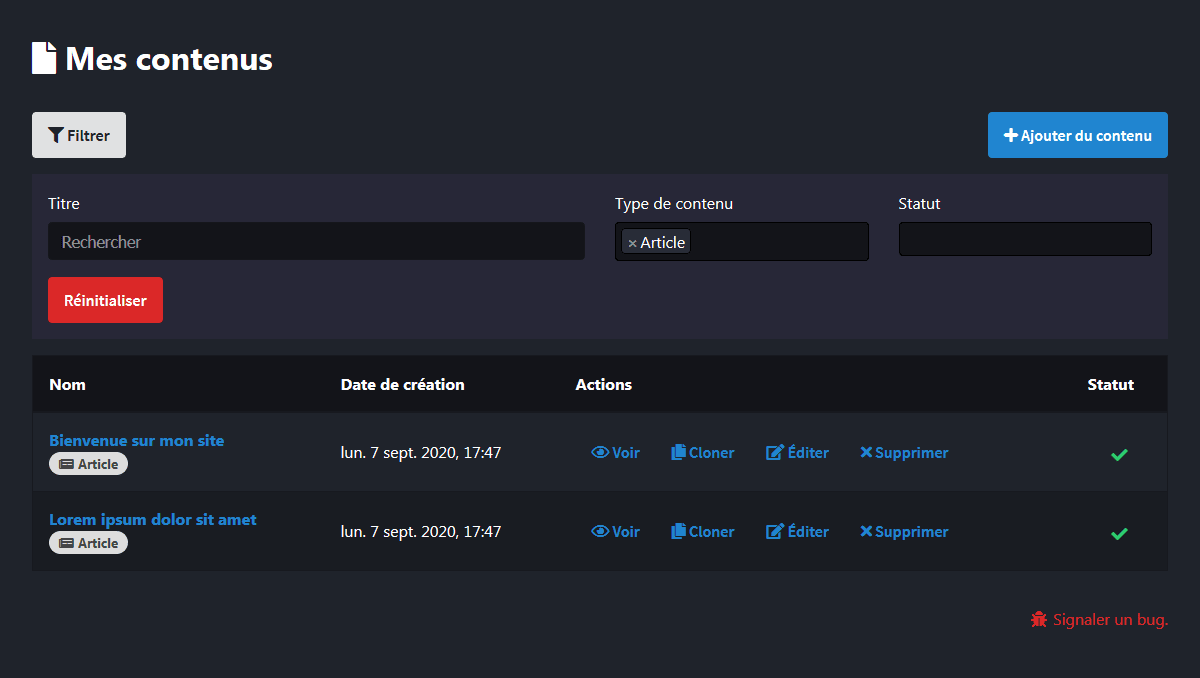
L'interface est simplifiée avec de nouveaux menus dynamiques

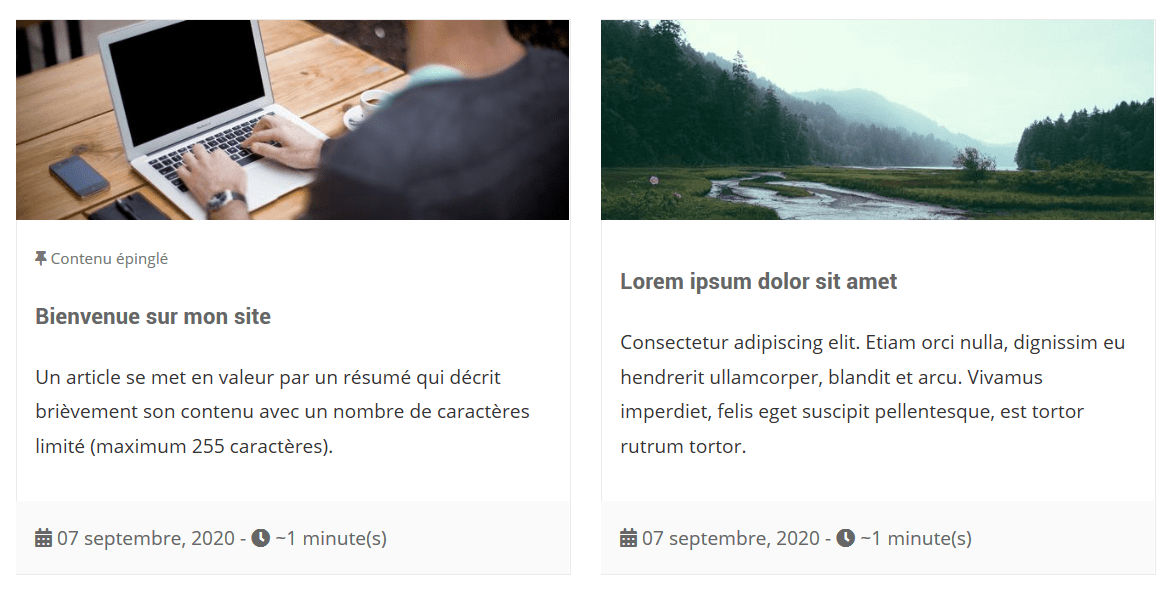
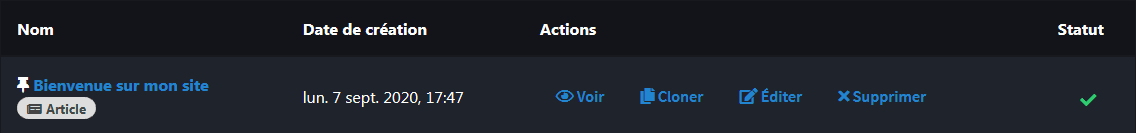
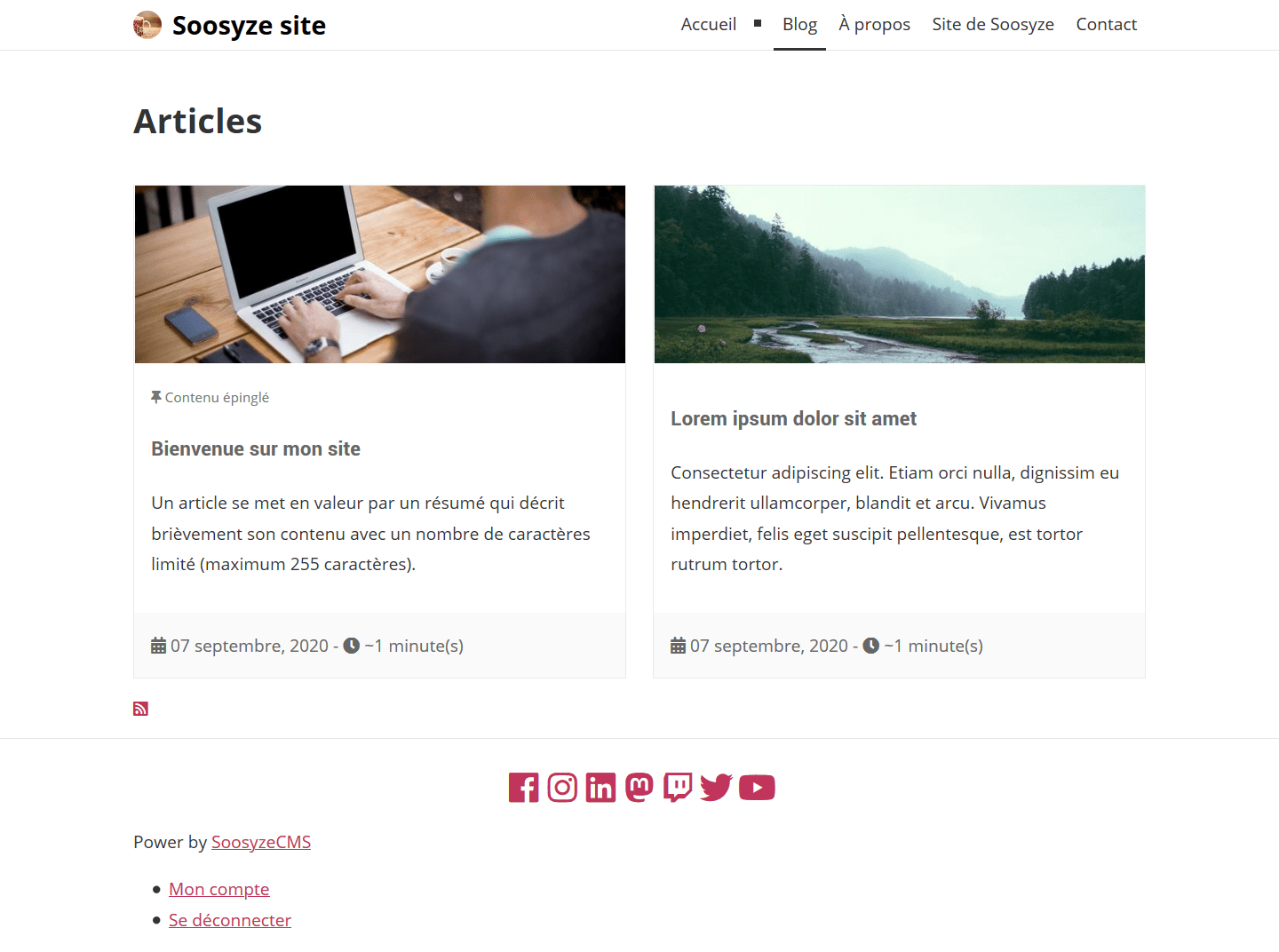
Le nouveau paramètre de publication « Épingler le contenu » permet de s'émanciper du trie par date de création et faire remonter en haut de vos listes les contenus épinglés.
Par exemple un article épinglé sera affiché en premier sur votre blog.


Épingler un contenu permet aussi de le retrouver plus facilement sur la page d'administration.

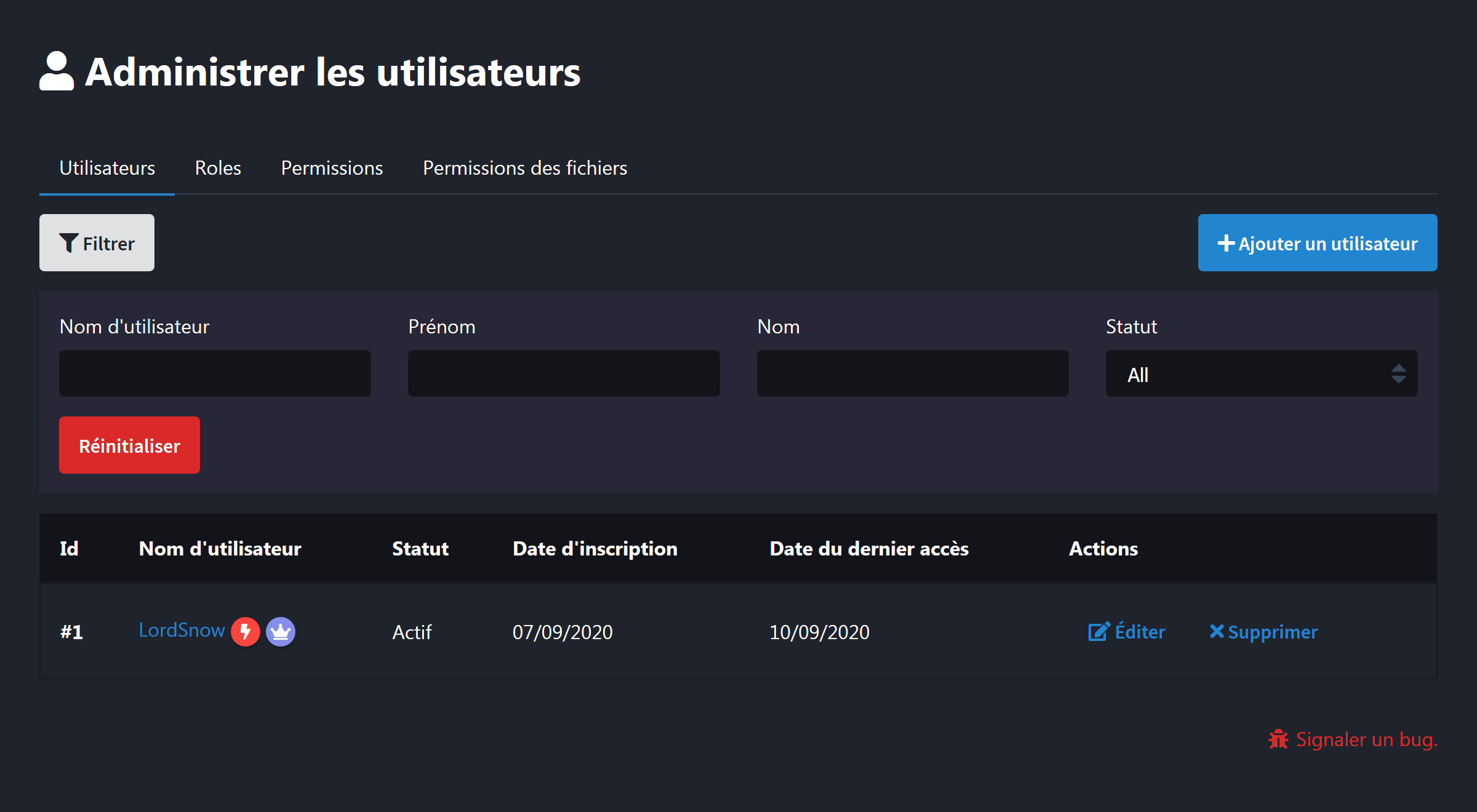
Des filtres dynamiques ont été ajoutés sur la page d'administration des contenus.

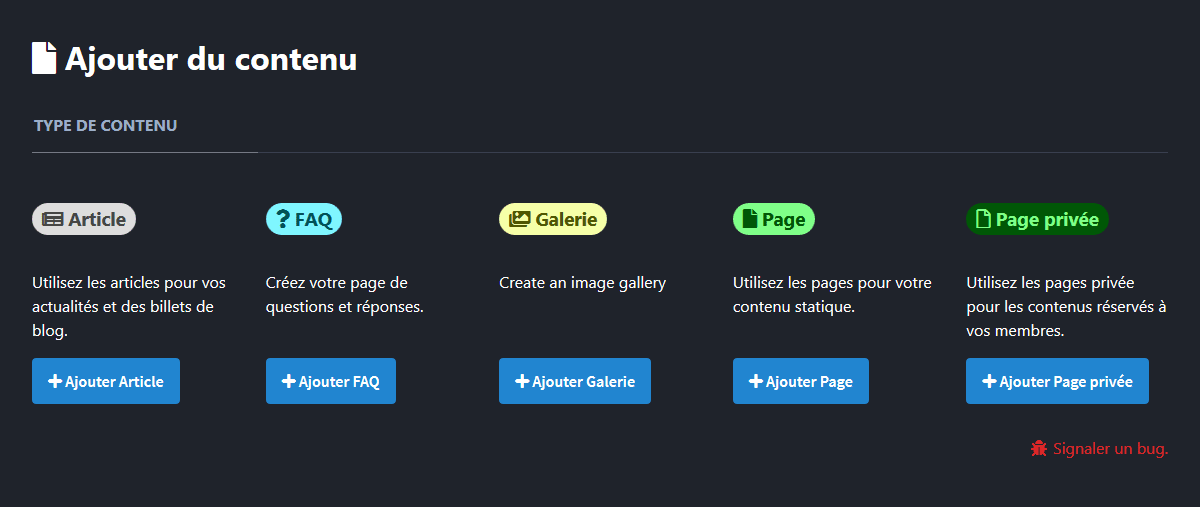
Une icône et une couleur ont été ajoutés pour les types de contenu afin d'offrir un repère visuel dans la page d'ajout des contenus et d'administration.

Le nouveau type de contenu « Page privée » a été ajouté, il est visible uniquement par les membres de votre site.

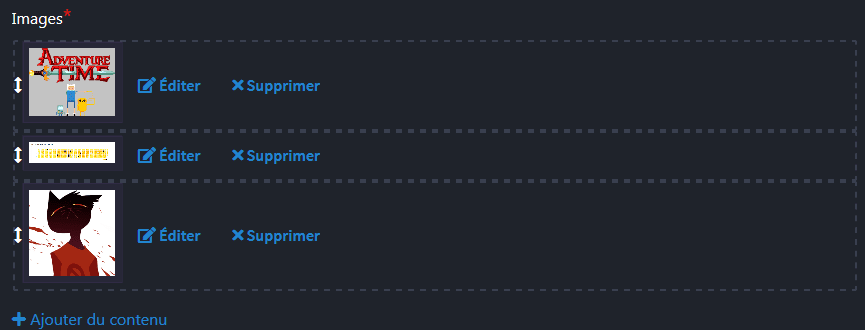
Nous avons amélioré l'affichage pour les entitys. Il est possible d'afficher des données non textuelles comme des images. Par exemple pour le module gallery.

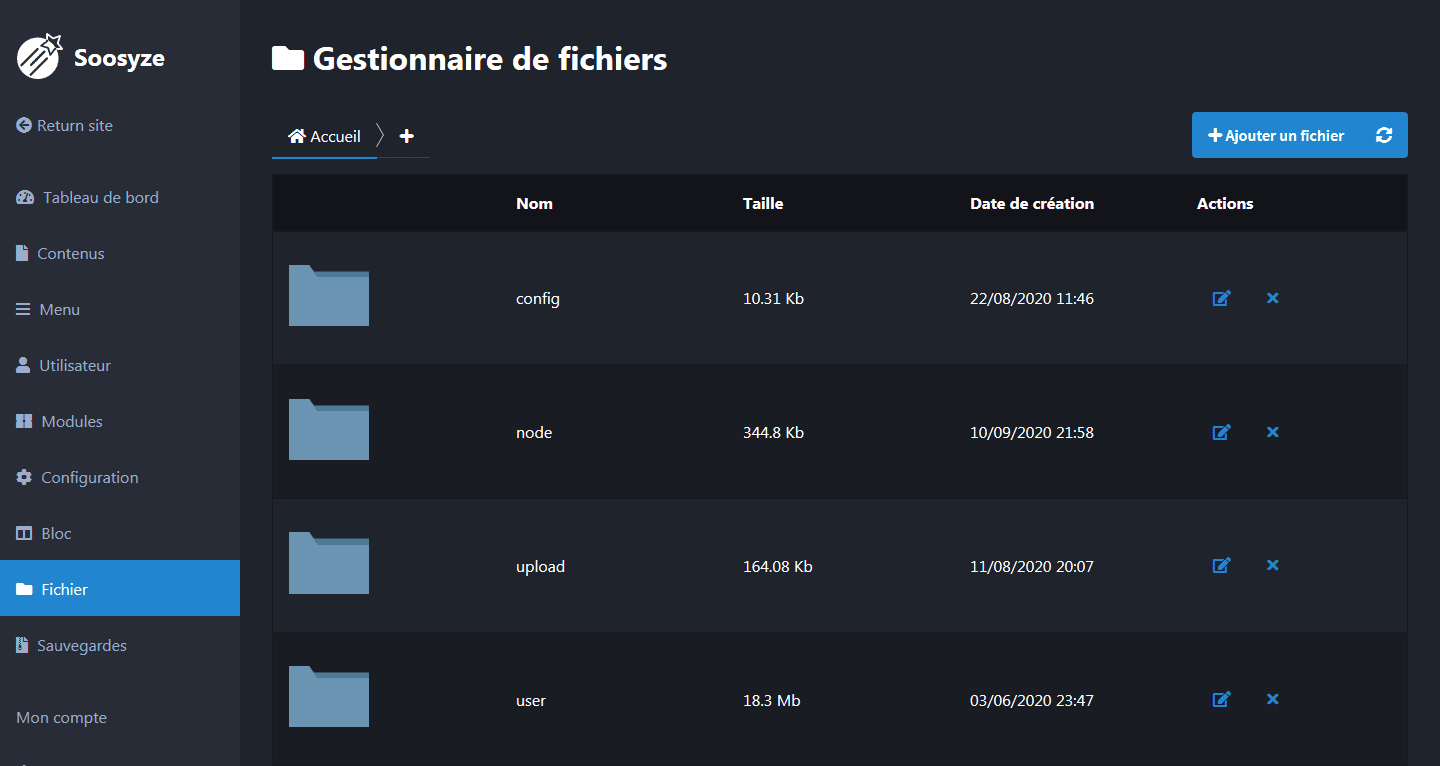
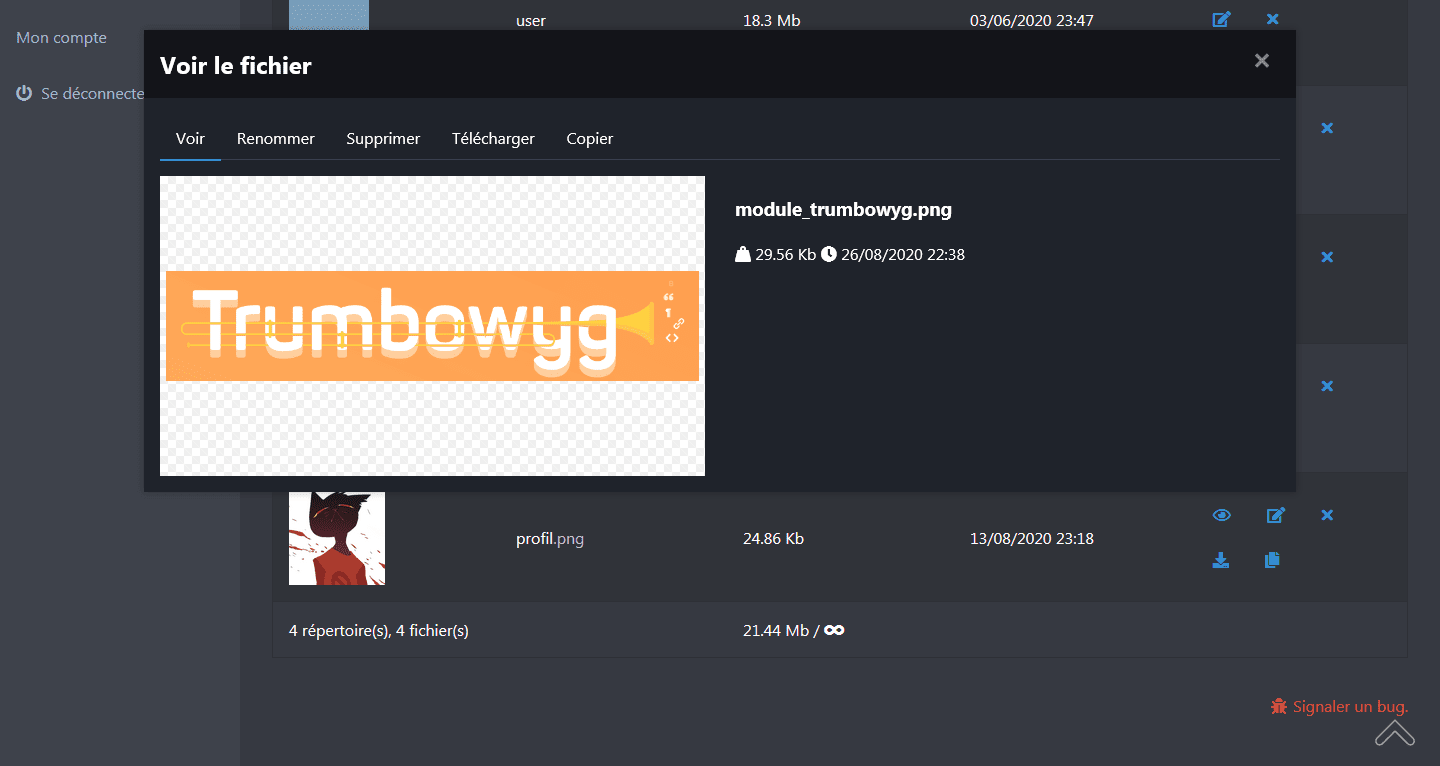
Ce qui a commencé comme une simple refonte de la navigation dans le module Filemanager c'est vite transformé en une grosse mise à jour de l'interface et de peaufinage dans ses fonctionnalités.
Les sous menus du module Filemanager ont été normalisés dans les modales et la liste d'affichage, les titres des liens d'actions ont été traduits et un bug dans la copie des liens a été corrigé.

L'affichage des images ont été améliorées dans la liste des fichiers et dans les fenêtres modales.

Ajout du quota de données avec la taille totale des données par répertoire.

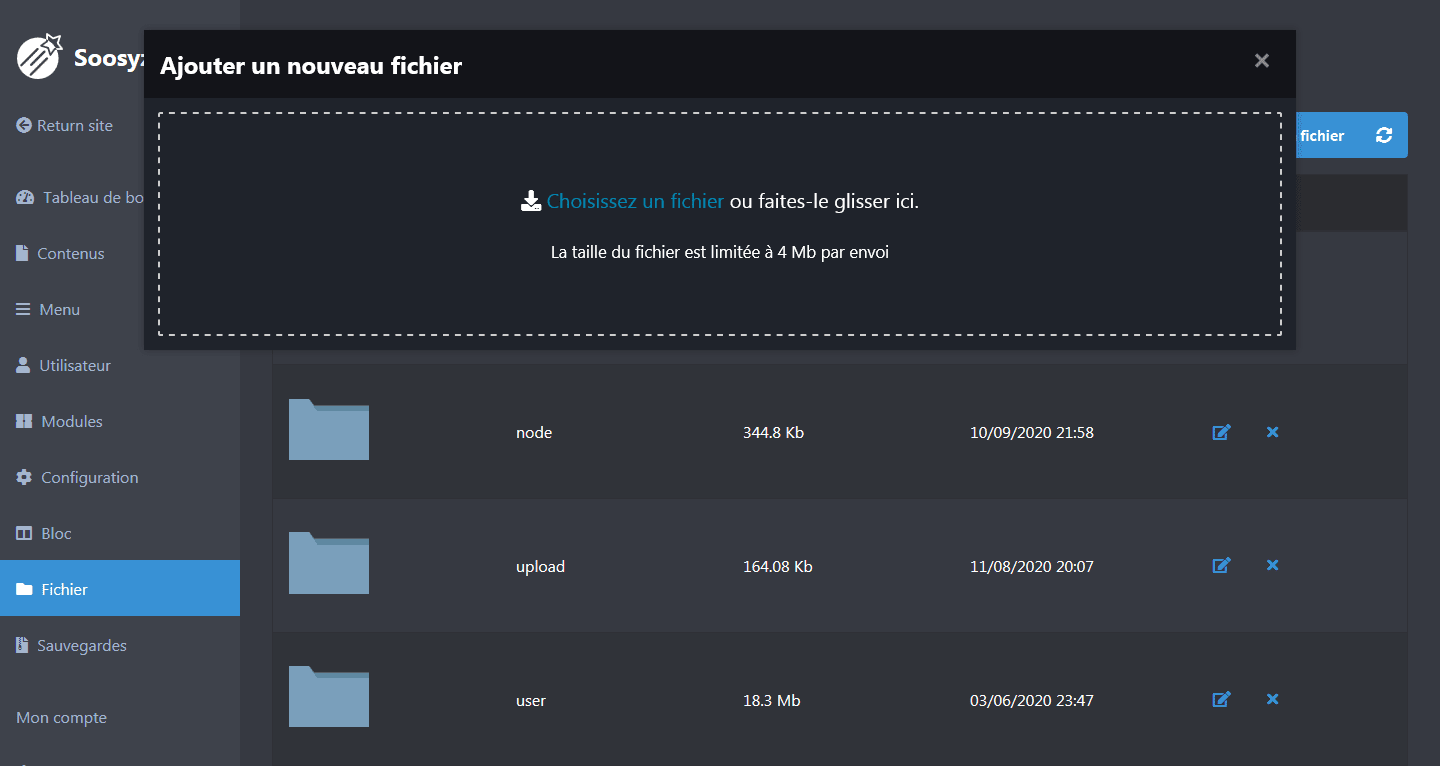
Le téléversement a été revu, il est désormais dans une fenêtre modal accessible depuis un bouton sur l'interface et la taille limite de téléversement est affiché en fonction des contraintes du serveur et des permissions sur le répertoire.

Une barre de progression a été ajouté pour rassurer l'utilisateur du bon téléversement de ses fichiers.
Le calcule des permissions ont été simplifiées et vous pouvez créer des permissions de fichier pour les utilisateurs non connectés (pour créer un espace de téléchargement).
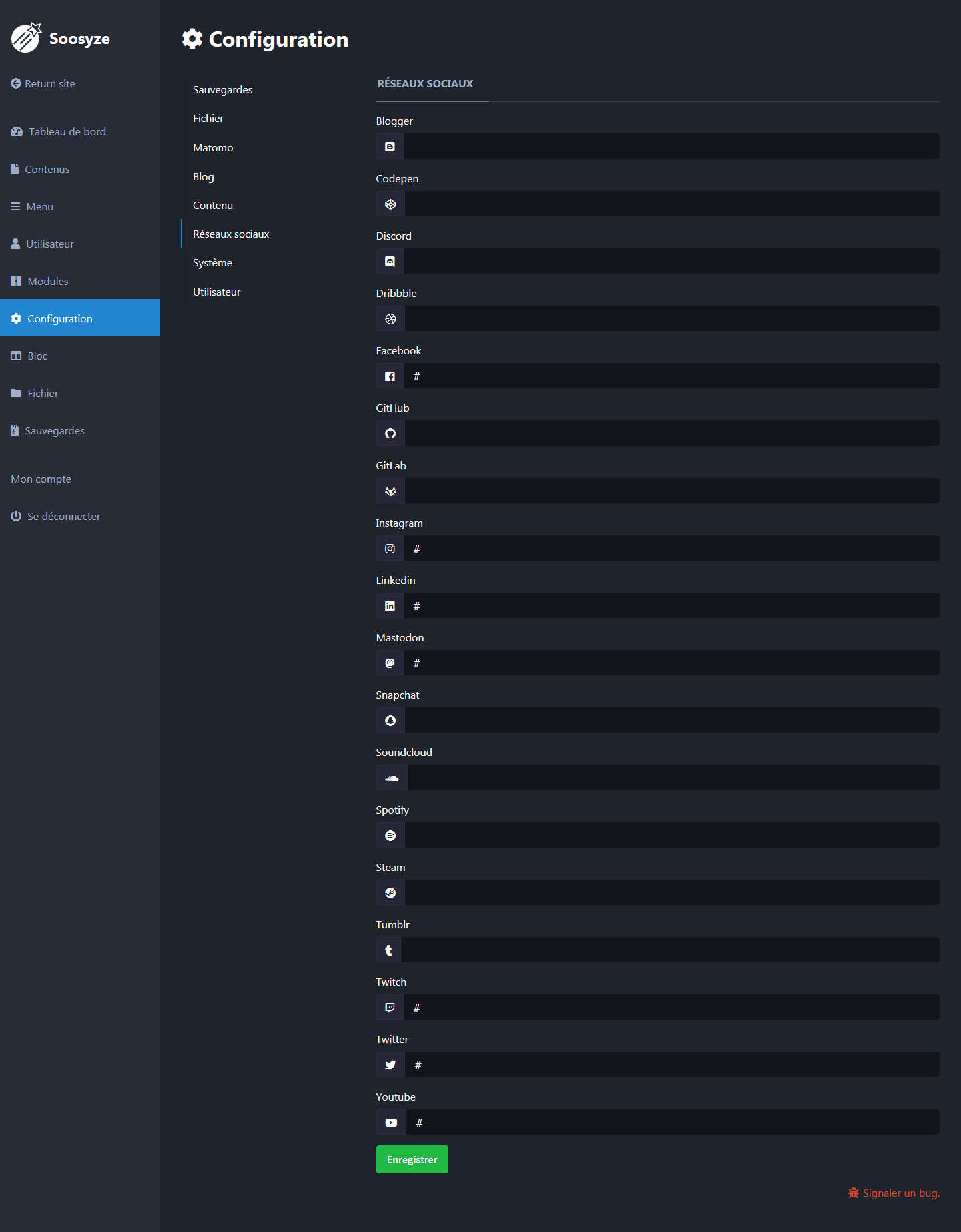
Les utilisateurs ayant du mal à intégrer leurs réseaux sociaux via le bloc dédié, nous avons décidé de le rendre dynamique avec une interface dans les configurations.

Vous allez pouvoir utiliser les nouveaux blocs dédiés au blog, vous pourrez ainsi afficher vos articles directement sur n'importe quelle page.

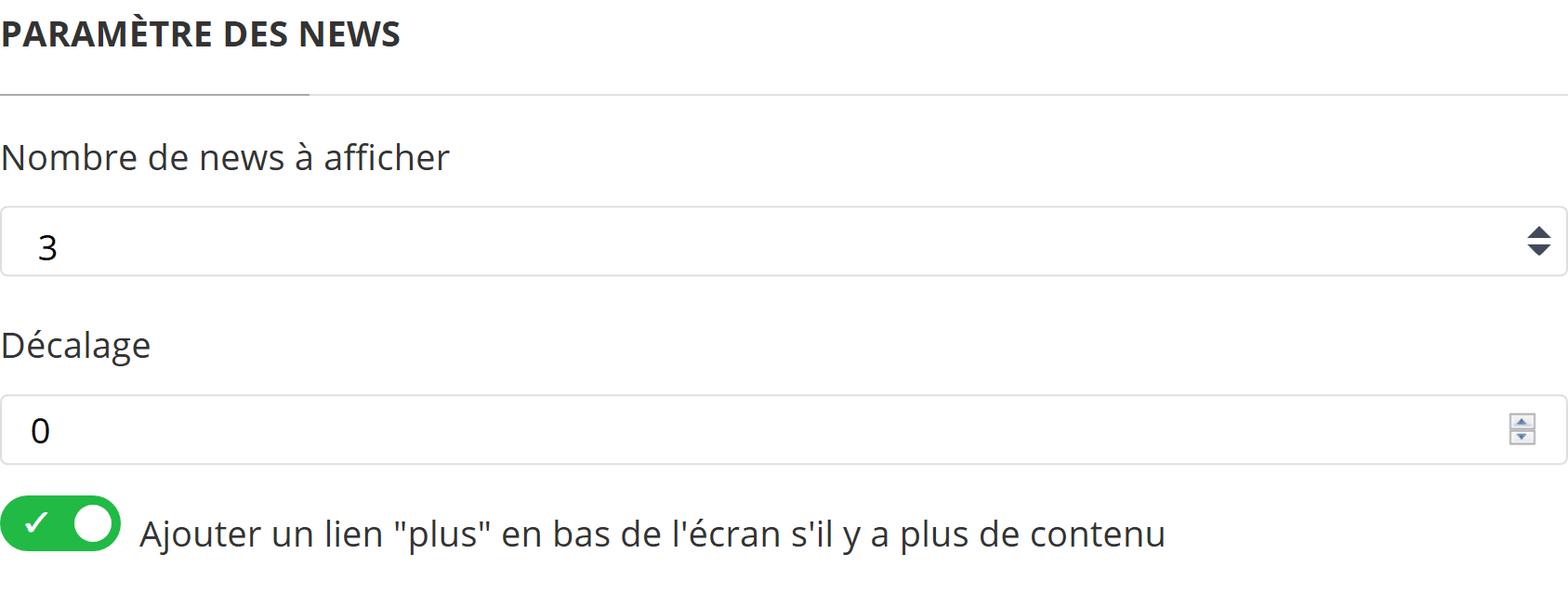
Et GROSSE évolution, les blocs dynamiques sont maintenant configurables.
C'est-à-dire que quand vous ajouterez un bloc de news vous aurez la possibilité de configurer le nombre de news à afficher, son décalage et si vous souhaitez afficher un lien « plus » en bas de l'affichage. Vous pourrez ainsi créer un affichage un peu plus personnalisé comme suis :

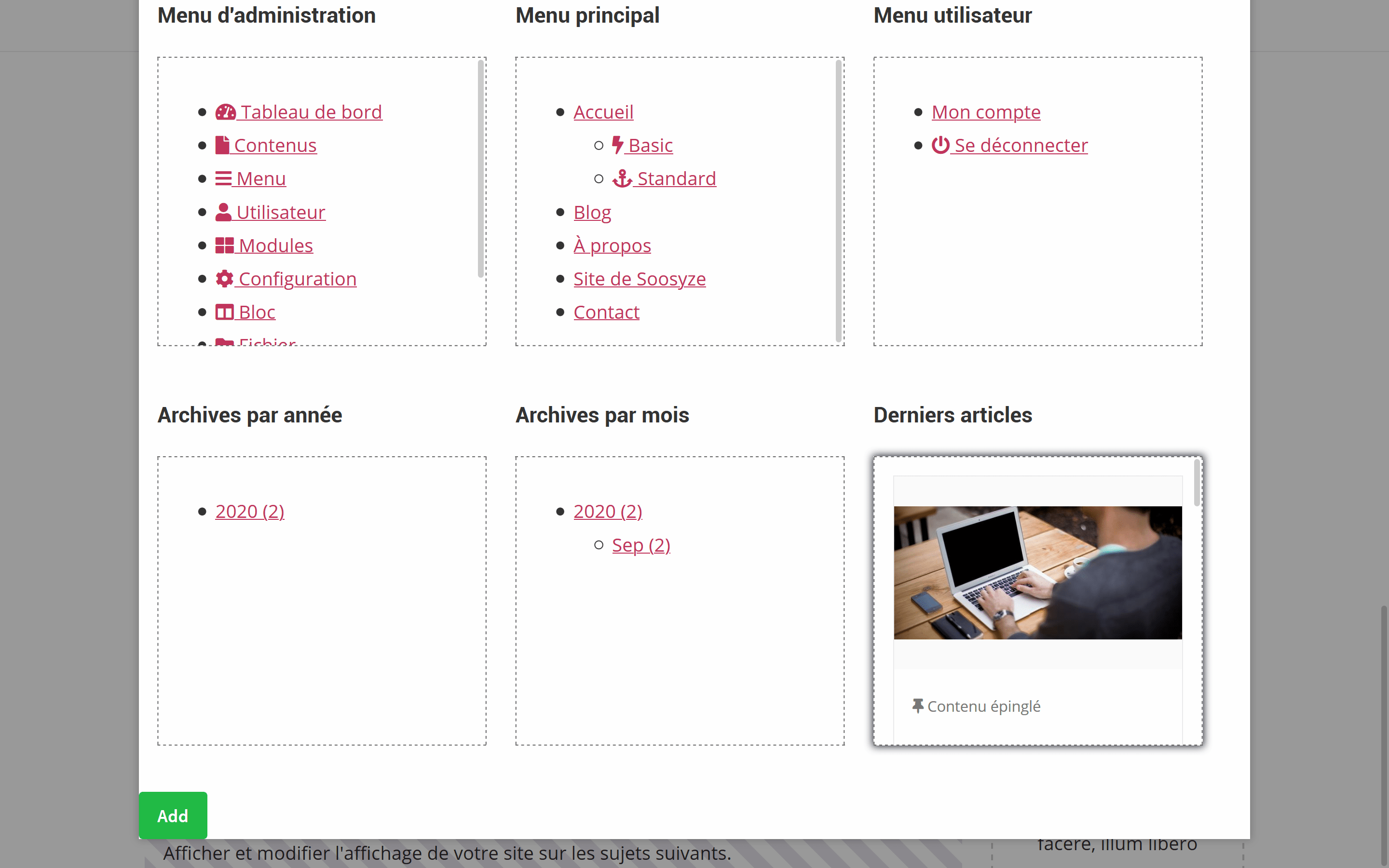
Autre exemple de bloc configurable : les blocs de menu.
Sur la beta1 lorsque vous ajoutez un bloc de menu et que vous vous êtes trompé, vous êtes obligé de supprimer le bloc puis d'en rajouter un autre. Avec les configurations en beta2 vous pouvez juste choisir quel menu afficher.
L'utilisateur @Fabrice sur notre Discord nous a fait remonter une difficulté à voir les icônes d'édition des bloc, nous l'avons corrigé avec un fond sombre.

Un nouveau bloc a été ajouté par défaut à l'installation. Placé en bas des pages d'administration, un lien mène aux issues de notre projet github.

Dernièrement j'ai découvert un tout nouveau outil pour agréger des flux RSS : Fluent Reader
Le flux RSS a été revu pour pouvoir être lu comme ceci :

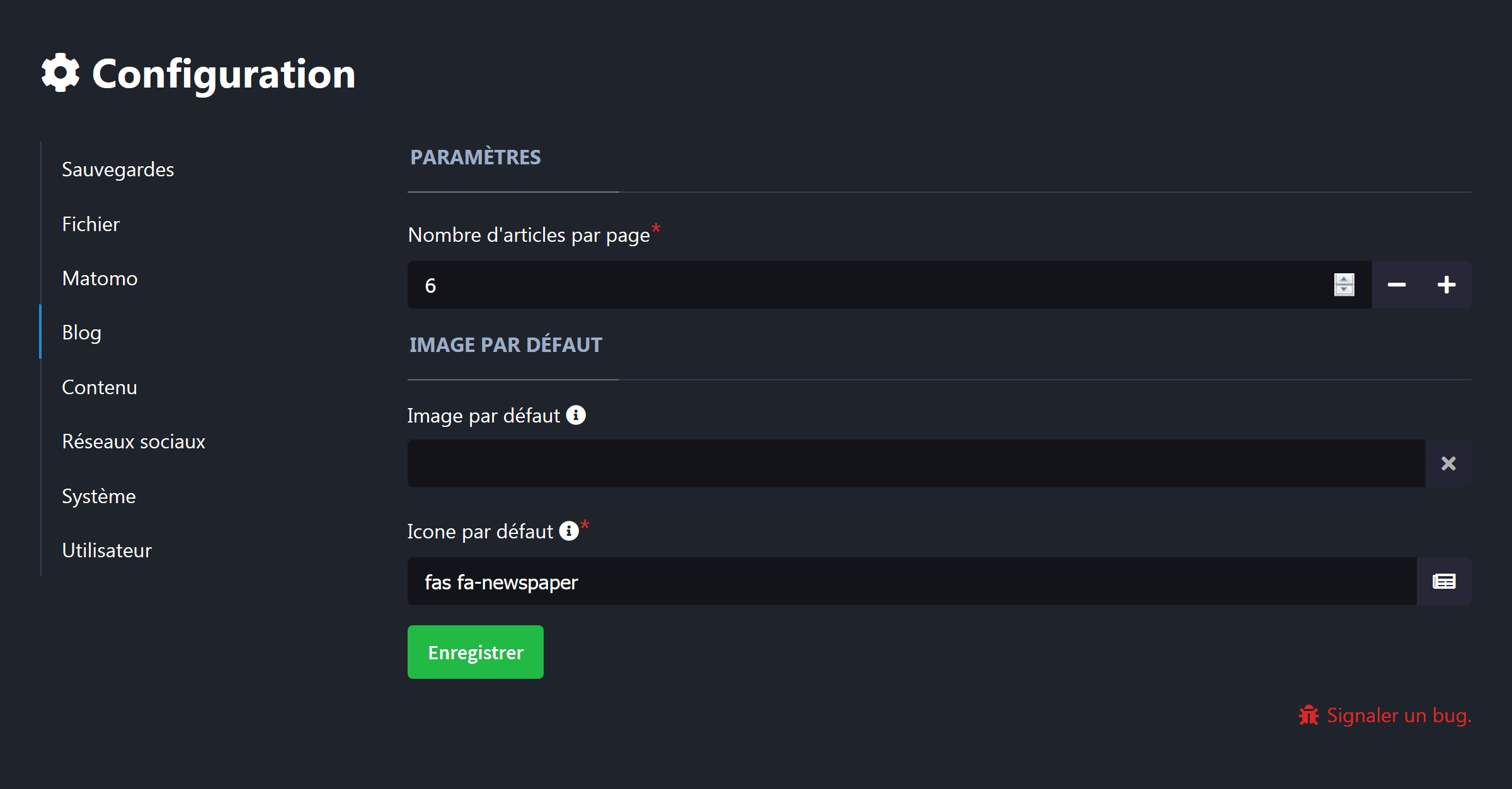
Une nouvelle configuration pour les new permet d'ajouter une image par défaut à vos articles de blog, ou une icône FontAwesome.

L'interface de la page de blog a été revue pour le nouveau thème public.

Des filtres dynamiques ont été ajoutés sur la page d'administration des utilisateurs.

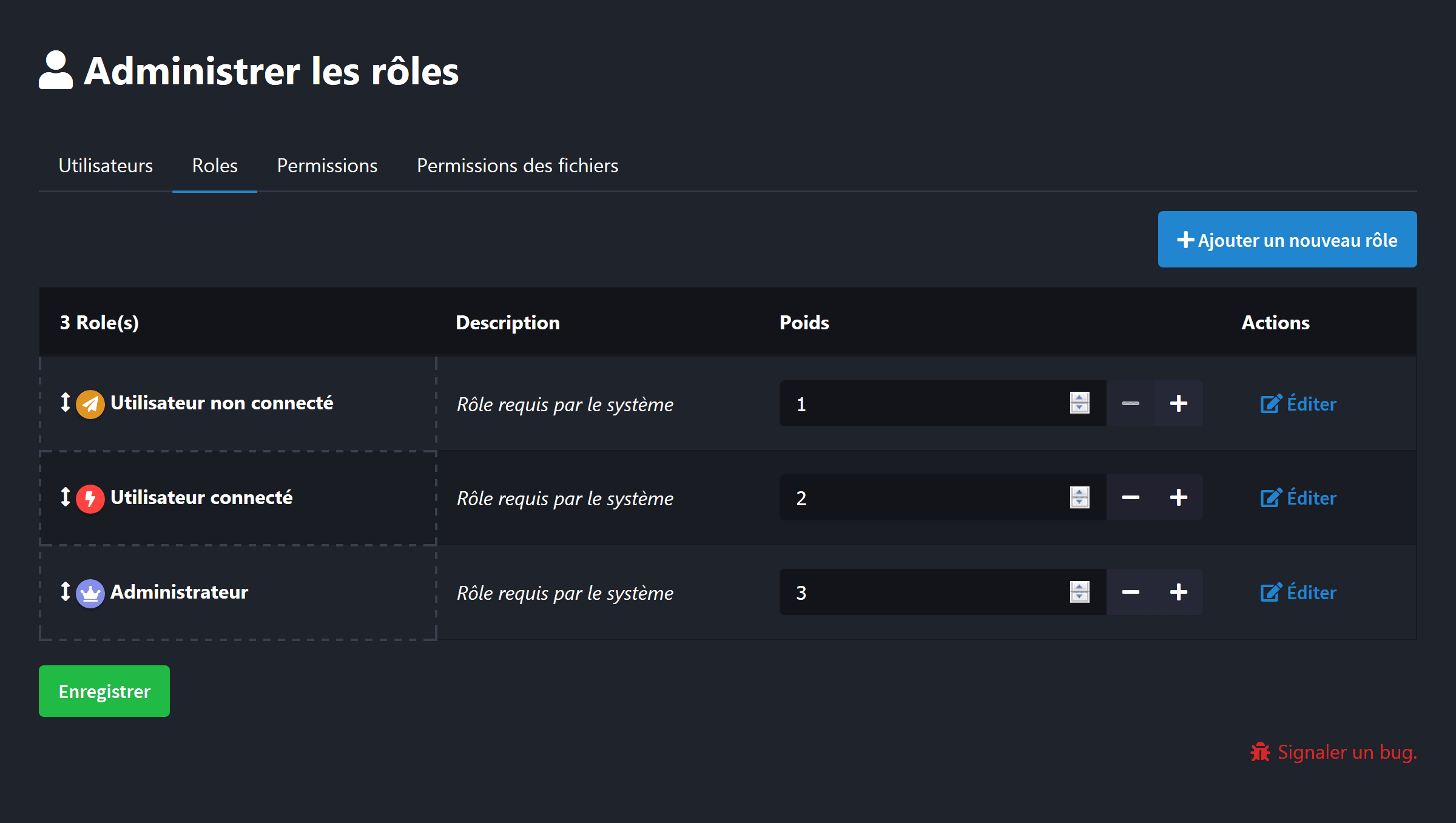
Ajout d'une couleur par défaut aux rôles utilisateurs.

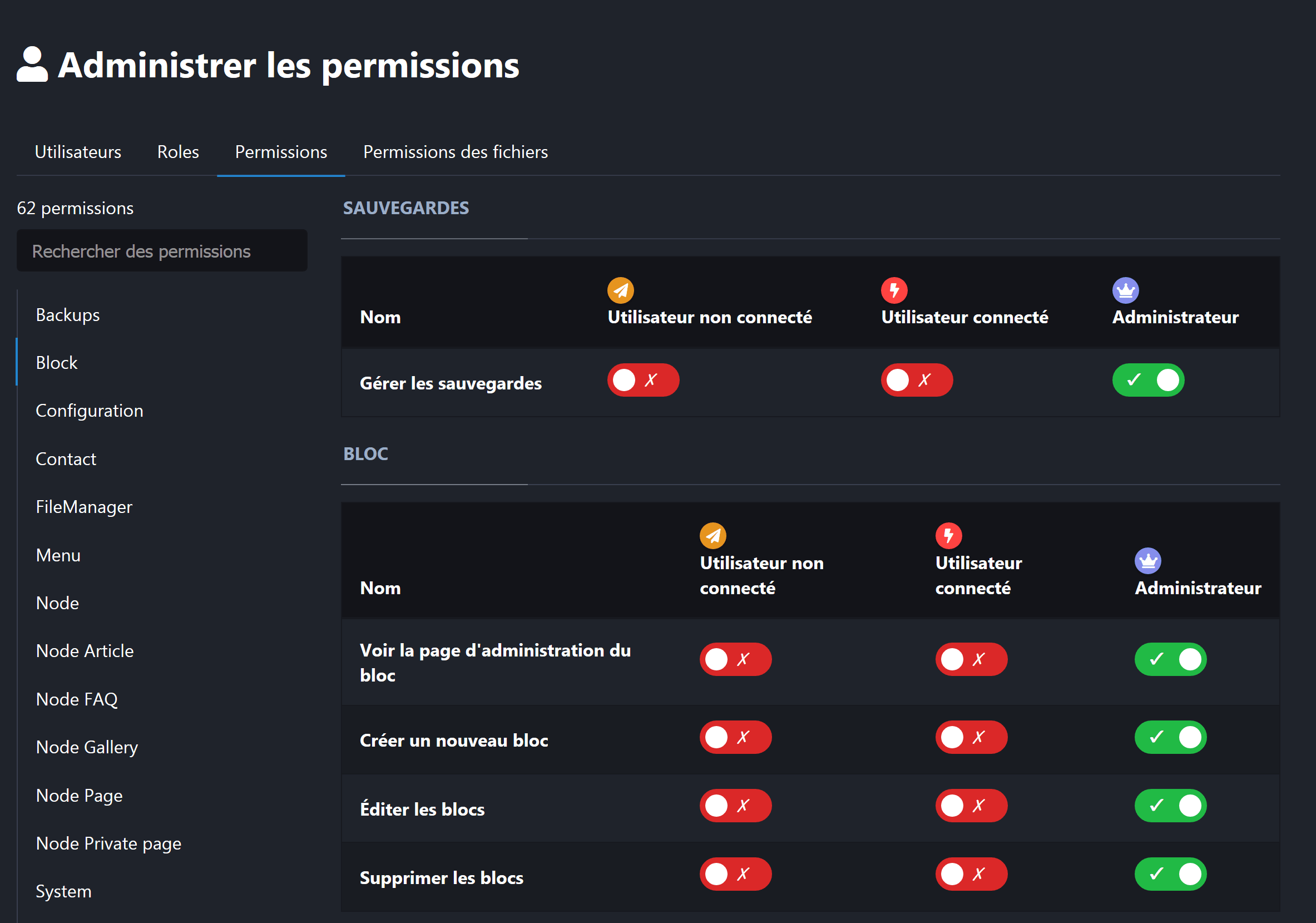
Une nouvelle navigation et barre de recherche ont été ajoutés à la page des permissions.

Les rôles peuvent être déplacés manuellement en drag&drop ou en spécifiant son poids dans le champ numérique.

Une nouvelle permission a été ajoutée pour déterminer quels rôles utilisateurs ont le droit de voir quels types de contenus non publiés.
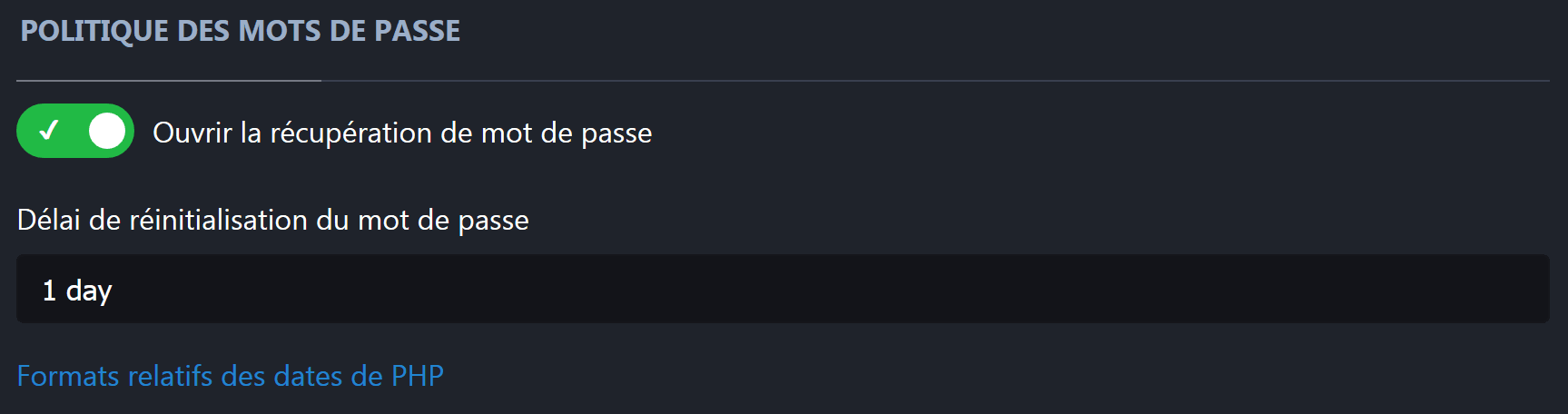
L'administrateur peut choisir un délai de réinitialisation du mot de passe avec pour valeur par défaut un jour.
Le délai doit être strictement positif (1 minute, 1 jour, 1 mois...)
Les formats de relatifs des dates de PHP doivent être utilisées pour ajouter un délai.
Le délai est obligatoire si le formulaire de réinitialisation du mot de passe est activé.
Cette nouvelle option offre un peu plus de sécurité pour vos utilisateurs.

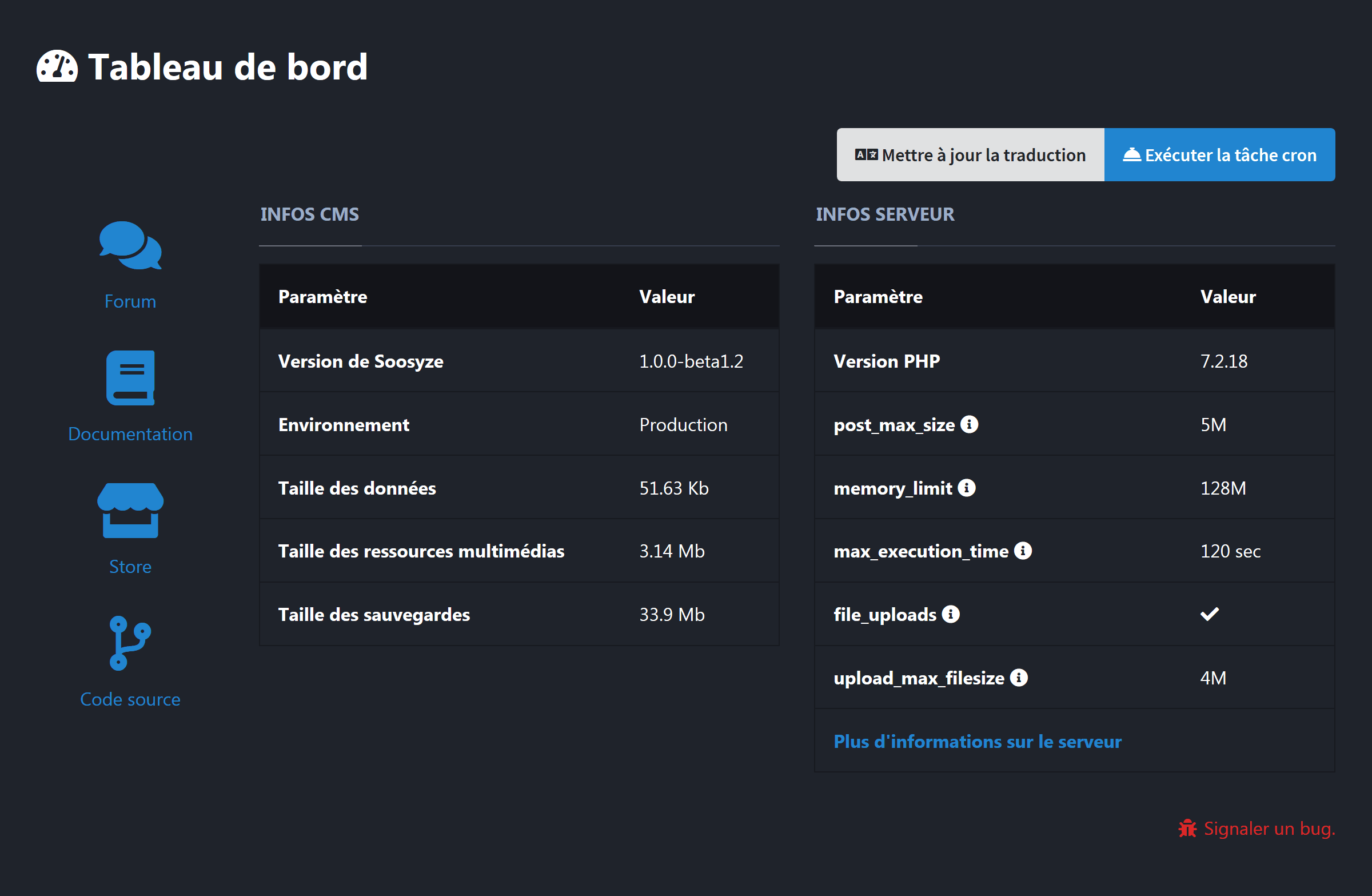
Ce nouveau module apporte une page comportent l'ensemble des informations sur votre application.
Dans cette première version, le dashboard affiche :

Quand j'ai commencé l'écriture de Soosyze, j'ai eu le réflexe de reprendre certains standards un peu dépassés comme de ne pas inclure d'éditeur de texte dans le cœur du CMS.
L'intégration du contenu se faisant avec un éditeur de texte, ajouter un tel module signifie une certaine prise de risque :
L'utilisateur lambda ne prendra pas ou peu le risque d'utiliser un autre éditeur de texte, peut-être même meilleur que celui de base,
Si l'éditeur ne propose pas assez de fonctionnalités, l'utilisateur risque de mettre en doute tout le CMS sur sa capacité à gérer des contenus en ligne,
Les mises à jour ne dépendent pas de l'équipe du Cms mais d'un tiers,
L'alourdissement conséquent du CMS, par exemple si nous intégrions TinyMCE qui est l'un des wysiwygs les plus complet du marché, le CMS doublerait de volume.
Bref, il y a 5-10 ans il n'était pas rare de voir un CMS sans éditeur de texte dans son cœur. Le but était de laisser le choix à l'utilisateur de choisir son éditeur.
Aujourd'hui la tendance s'inverse, la plupart des utilisateurs (en tout cas avec ceux que j'ai pu échanger) me disent préférer avoir un éditeur de texte de base. Et que s'il ne semble pas suffisant, voir s'il y a un module alternatif.
J'ai donc choisi de fournir le module Trumbowyg de notre Store comme éditeur de texte enrichie par défaut. Il est léger, simple d'utilisation et facilement modulaire.
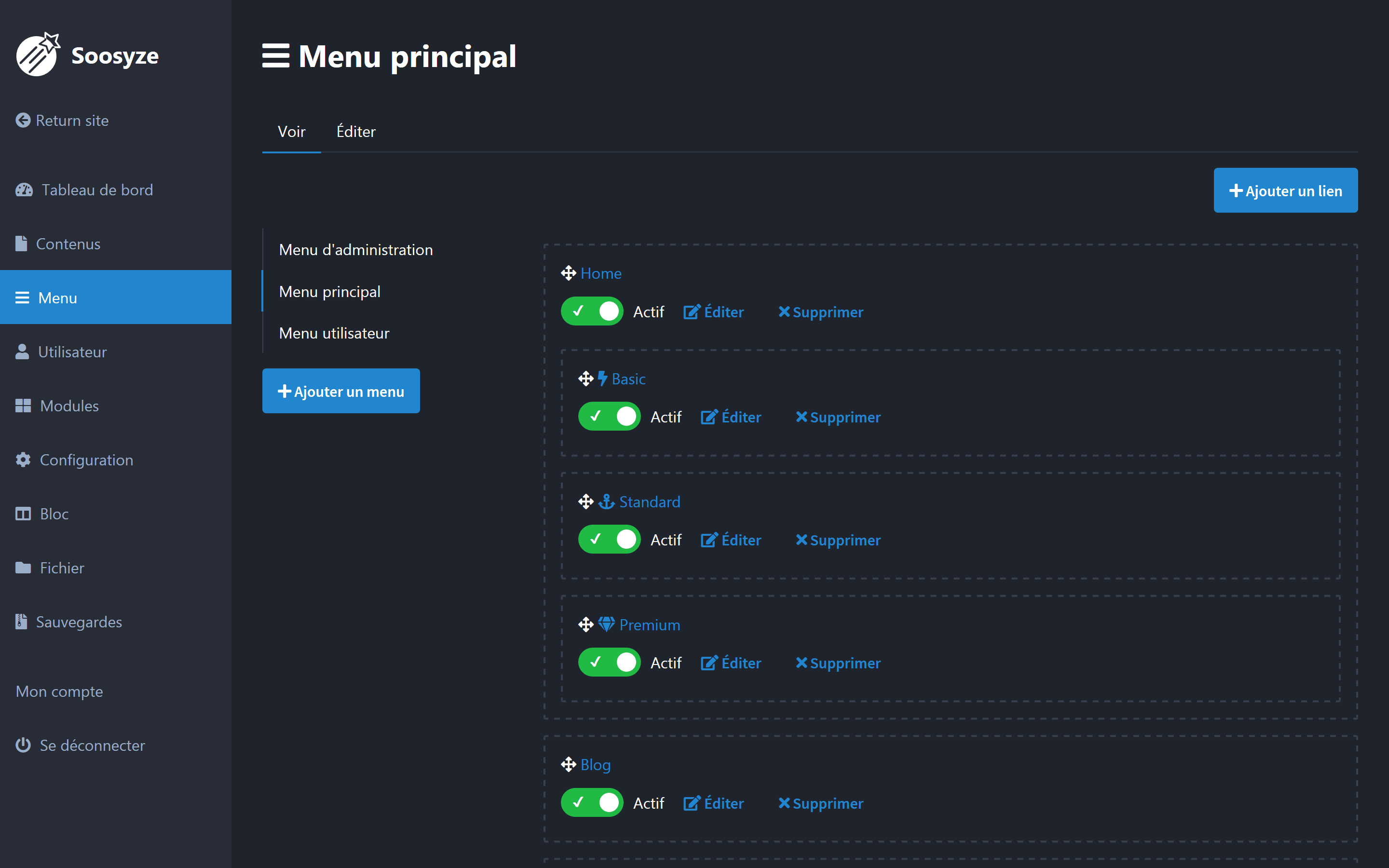
Les actions de manipulation des menus ont été normalisés.

Les menus d'administration, principal et utilisateur deviennent requis par le système, vous ne pouvez donc plus les supprimer.
Lorsque vous vous dirigez vers la page de gestion des menu vous serez redirigé directement sur le menu principal.
À la création d'un lien, l'utilisateur a le choix entre les cibles suivantes :
<a target="_blank|_self|_parent|_top|framename">Cependant, leurs utilisations sont rarement pertinentes, seul l'ouverture dans une fenêtre séparée à du sens pour l'utilisateur finale.
C'est pourquoi nous réduirons le choix à ouvrir un lien de menu dans la fenêtre courante ou dans une fenêtre séparée.

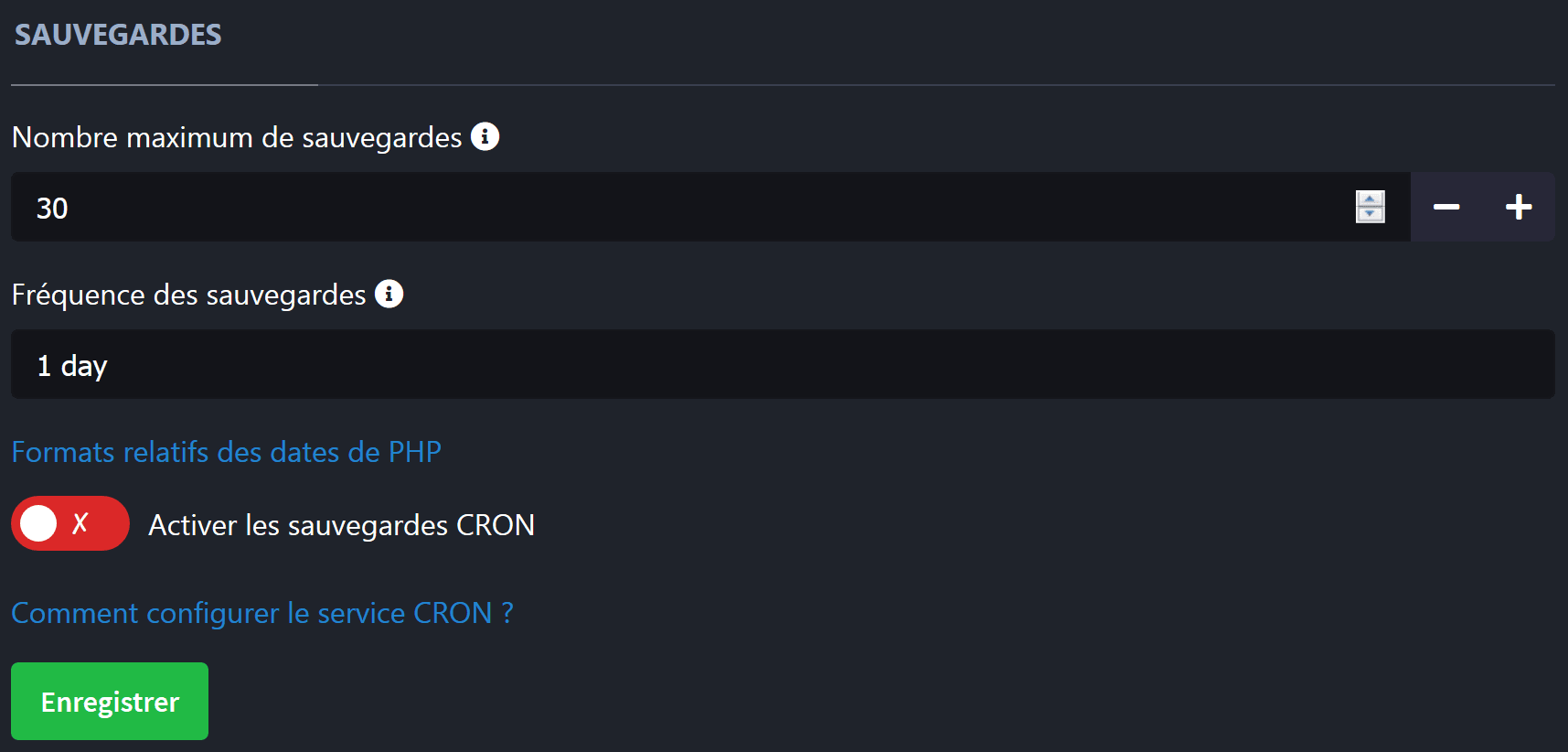
J'ai ajouté une fréquence de sauvegarde au module BackupManager.
Pour éviter qu'une sauvegarde soit effectuée à chaque exécution de la tâche CRON, un champ de configuration gérant la fréquence de sauvegardes a été ajouté.
Par exemple, si la fréquence est d'une journée et que la tâche CRON est exécutée 10 fois par jour, alors une seule sauvegarde aura lieu chaque jour et non 10.

Filtrer les balises permettent d'éviter l'utilisation de balises dangereuses pour votre site et éviter les attaques XSS (injection de JavaScript dans vos contenus).
Après avoir comparé les différentes solutions disponibles, nous avions guère le choix. La solution la plus complète est HTML purifier, mais celle-ci est une véritable usine à gaz. Bien que très fonctionnelle, elle pèse autant que le CMS + le framework + queryflatfile.
Il est donc inenvisageable de l'utiliser sachant de notre politique est de rester simple et léger.
Je me suis donc penché sur la bibliothèque Kses utilisée dans wordpress et Drupal.
Malheureusement, cette librairie date de 2003, son code utilise des éléments dépréciés par PHP et son intégration à wordpress et Drupal est assez brut.
J'ai donc redéveloppé un composant à partir de ses fonctions et surtout réalisé des tests unitaires pour garantir son bon fonctionnement.
J’ai suivie les exemples de code malveillants disponible sur le site de l’OWASP® Foundation pour écrire les tests. D’ailleurs ce sont les mêmes utilisés pour vérifier le bon fonctionnement de HTML purifier.
Le gros manque de Kese est l'absence d'une liste de tags autorisées, je me suis donc inspiré de celle fournie par wordpress et Drupal en les complétant avec les nouveaux standard du W3C.
Vous pouvez retrouver les sources de ce nouveau composant à cette adresse, la licence reste la même (GPLv2), la couverture du code et de 92 %, autant dire qu'elle est largement testée. Et elle fonctionne sous PHP 5.4 à 7.4.
Nous nous sommes inspiré de Semantic UI et de Bootstrap avec pour axe de réflexion :
Et voilà comment est née Soosyze CSS (nom pas encore définitif).
Coté CSS elle gère :
Et coté JS :
Et grosse nouveauté, elle prend en charge le Dark mode.
Un bon nombre des composants qui composeront cette nouvelle bibliothèque provient de composants déjà présent dans le thème d'administration, donc c'est plus une mise en forme du travail déjà présent que nous avons complété avec les prochains besoins de Soosyze CMS.
Le champ numérique généré par le FormBuilder permet d'ajouter des boutons pour incrémenter et décrémenter plus simplement leur valeur.

Une convention de nommage pour les modules du cœur a été créée afin de rendre la création d'un thème plus intuitif. Le but est d'éviter les collisions de templates.
C'est-à-dire que si 2 modules utilisent des templates portant le même nom, il y a un risque de collision. C'est l'un des points essentiels pour stabiliser Soosyse CMS.
Les traductions sont désormais portées dans les modules et build à l'installation du CMS ou d'un nouveau modue.
Il suffit de préciser ou se situe les fichiers de traductions dans la fonction boot() de l'installateur.
class Installer extends \SoosyzeCore\System\Migration
{
public function boot()
{
$this->loadTranslation('fr', __DIR__ . '/Lang/fr/config.json');
$this->loadTranslation('fr', __DIR__ . '/Lang/fr/humans_time.json');
$this->loadTranslation('fr', __DIR__ . '/Lang/fr/main.json');
$this->loadTranslation('fr', __DIR__ . '/Lang/fr/permission.json');
$this->loadTranslation('fr', __DIR__ . '/Lang/fr/standard.json');
}
}À la place de déclarer l'ensemble des hooks pour créer une configuration, le développeur aura juste à déclarer son élément de menu et d'utiliser l'interface dédiée.
Pour avoir une sortie en septembre certains points annoncés sont reportés à la prochaine version :
Bref, en 5 mois avec beaucoup de nouveauté, de découverte et d'apprentissage. Je me suis bien amusé, mais le temps à semblé long sur la fin.
Si vous utilisez la version beta1 en production, n'hésitez pas à lire le guide pour que votre mise à jour se passe bien. Si vous rencontrez des problèmes, je répondrai uniquement sur le forum, vous pouvez le faire sur le post suivant, ou en créer un nouveau.
J'ai pas mal réfléchis à la suite que prendra le CMS, je vous en parlerais très prochainement dans un billet de blog la semaine prochaine 😛
En attendant, vous pouvez nous retrouver sur le Forum, Discord ou Mastodon ; bonne rentrée à tous !